思爱普
前端框架
大数据
装饰器
杂谈
节日
拍照
hbase调优
二维码
软件
AppCube
电路
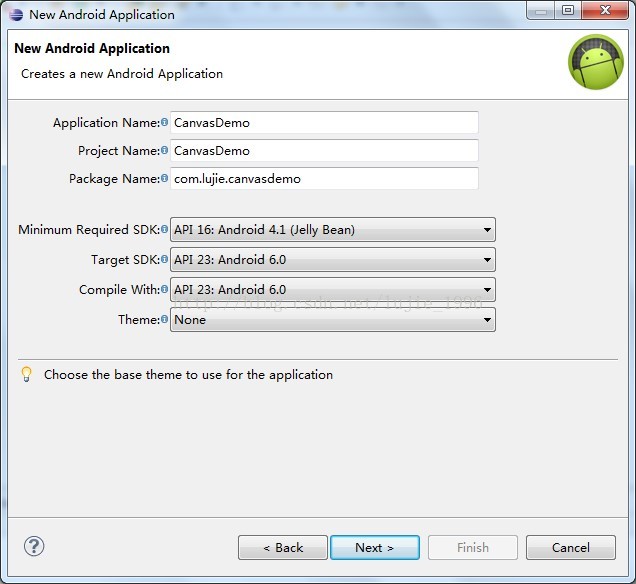
android-studio
注释
DASCTF2022十月挑战赛
SpringMVC的常见注解
insert into
山区监视场景建模
ui5
流程图
canvas
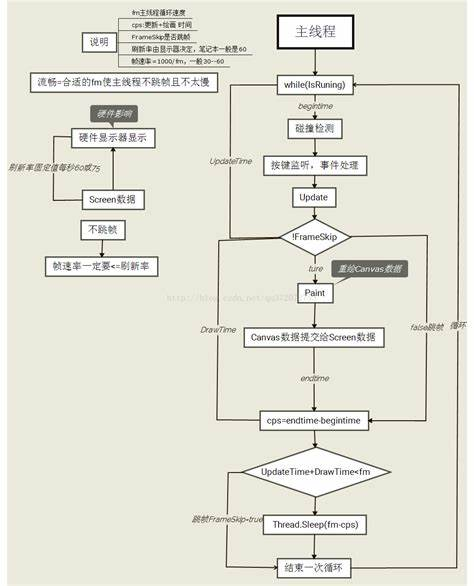
2024/4/11 17:34:36html5中canvas绘制线段
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>绘制线段</title></head><body><canvas id"myCanvas" width"500" height"500"></canvas><!--context.move…
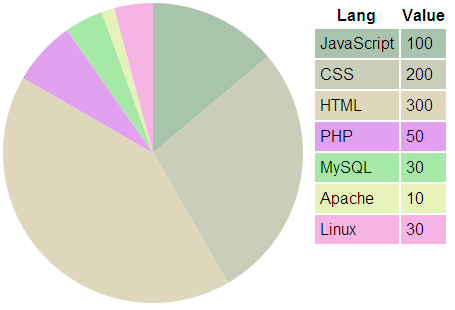
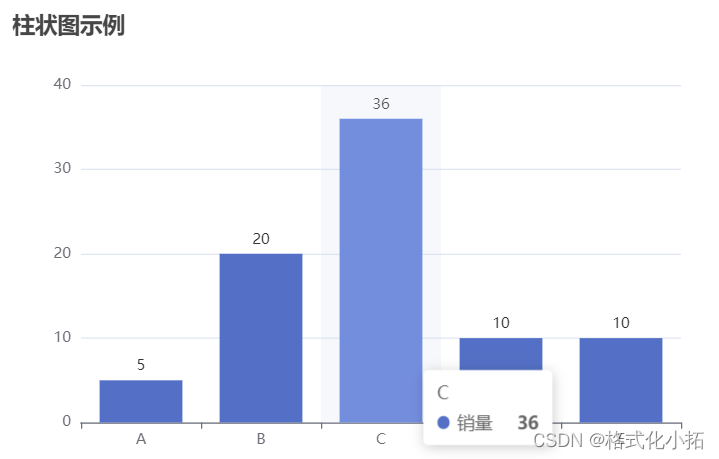
实验一:时间数据可视化
上图代码如下:
import pyecharts.options as opts
from pyecharts.charts import Polar,Page
import csv
filename "hot-dog-places.csv"
data_x []
data_y []
with open(filename) as f:reader csv.reader(f)for data_row in reader:data_x.append(…
前端vue3——html2canvas给网站截图生成宣传海报
文章目录 ⭐前言⭐选择html2canvas实现网页截图💖 截图 ⭐图片url截图显示不出来问题💖 解决 ⭐最终效果💖 定义海报 ⭐总结⭐结束 ⭐前言
大家好,我是yma16,本文分享关于 前端vue3——html2canvas给网站截图生成宣传…
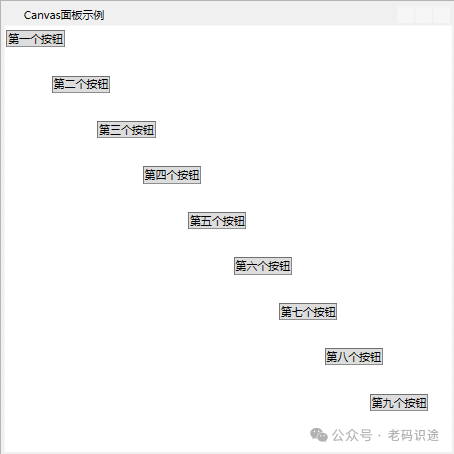
浅谈WPF之UI布局
一个成功的软件,离不开人性化的UI设计,如何抓住用户第一视觉,让用户产生依赖感,合适优雅的布局必不可少。本文以一些简单的小例子,简述WPF中布局 面板 控件的使用,仅供学习分享使用,如有不足之处…
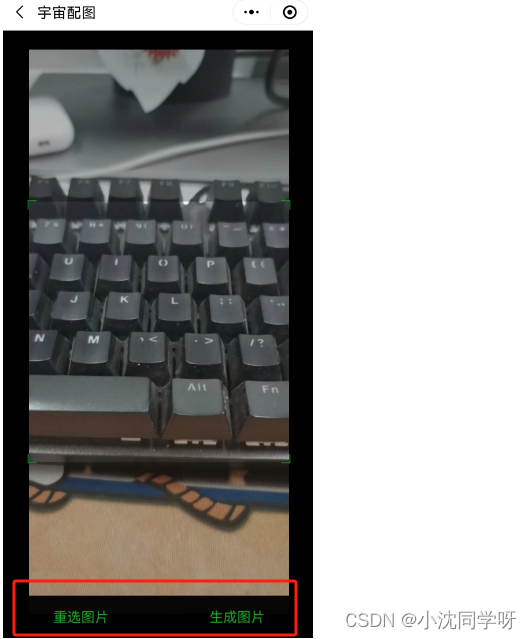
小程序canvas层级过高真机遮挡组件的解决办法
文章目录 问题发现真机调试问题分析问题解决改造代码效果展示 问题发现
在小程序开发中需要上传图片进行裁剪,在实际真机调试中发现canvas层遮挡住了生成图片的按钮。 问题代码
<import src"../we-cropper/we-cropper.wxml"></import>
<…
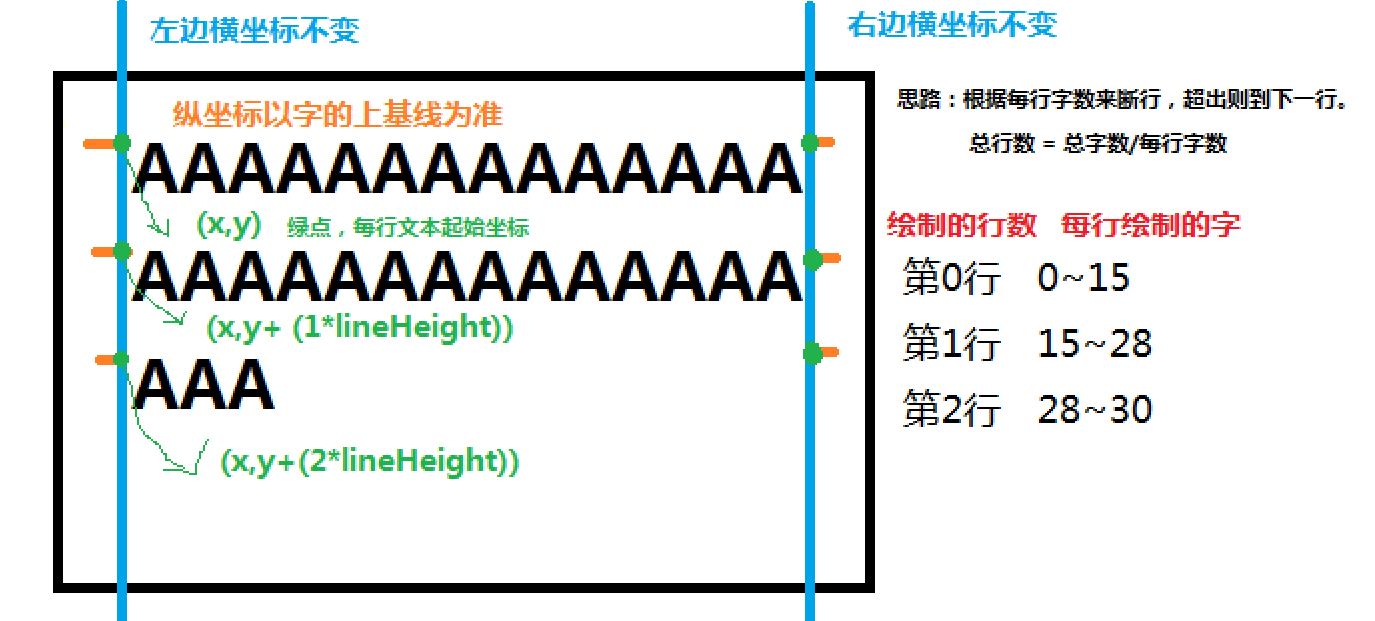
微信小程序canvas画布绘制文字自动换行
关键步骤介绍:
text为需要绘制的文本,通过换行符将text分割为words数组。
basic_height为第一行文本的高度。
get_canvas_row函数根据行宽限制将输入文本转化为不同的行,实现见下文。
text_size为设置的文本高度,htext_size*j…
前端 JS 打印 WORD/EXCEL PDF
前端打印页面,导出word,导出ppt 之前做的一个项目里要求结合页面的表格导出PDF和WORD并实现打印功能,就顺便做下总结 以前的有点不好,这次升级优化了下
导出PDF
这里我我选择了使用插件html2canvasjspdf来做,先把插件…
微信小程序制作海报保存到相册发朋友圈
这个功能应该分三步来做:
一、制作海报图片
二、保存图片到相册
三、手动发朋友圈再到相册中取图片
详细步骤:
一、制作海报
1.要制作能保存到相册的图片,我们需要一个canvas标签,在我们的wxml的最后加入canvas标签:
&…
微信小程序-环形图(带动画)
效果图 思路 使用一个canvas绘制(带动画);通过画弧线,设置线宽,来实现圆环效果;计算每段圆弧的起始角度和终止角度,用递归做动画;绘制完第一段圆弧块–>再绘制下一块,…
安卓 - 自定义view导致界面滑动卡顿
今天在写一个自定义view时,加了个ScrollView包裹,发现只要已出现我写的自定义view,此时界面就会异常卡顿。
认真看了一下onDraw方法,发现里面进行了过多的绘制。
问题表象原因
在onDraw中绘制的内容过多,具体原因还…
html5中canvas绘制圆形
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas绘制圆形</title></head><body><canvas id"myCanvas" width"500" height"500"></canvas><!--圆弧&a…
canvas:理解canvas / 基础使用 / Demo效果
一、理解Canvas
Canvas是一个HTML5元素,用于在Web页面上绘制2D或3D图形。它允许使用JavaScript在网页上创建和操作图形。Canvas的主要功能是绘图,但也可以用来实现其他功能,如动画和交互式游戏。
使用Canvas,可以创建各种形状、…
canvas画圆形头像的方法
canvas画圆形头像的方法 getCirclePic(ctx: any, x: number, y: number, r: number, pic: string, dx: number, dy: number, dWidth: number,dHeight: number) {// x:圆心x轴位置 // y:圆心x轴位置 // r:圆半径// pic:图片 // dx:图片左上角x轴位置// dy:图片左上角y轴位…
canvas创建图像数据,并在画布上展示
查看专栏目录 canvas示例教程100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…
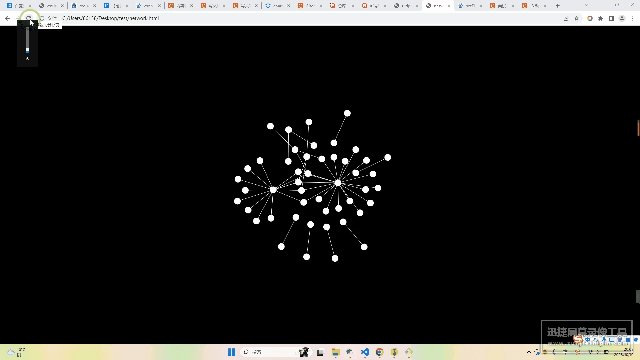
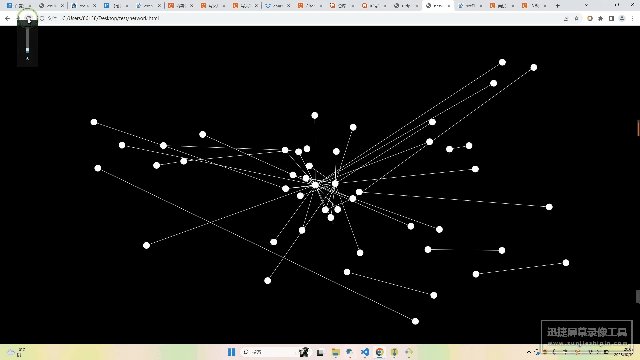
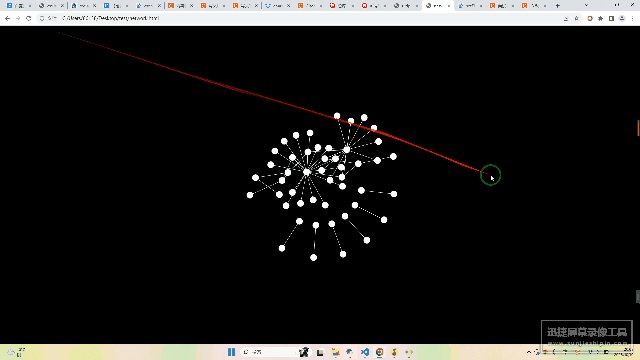
canvas力导布局
老规矩,先上效果图
<html><head><style>* {margin: 0;padding: 0;}canvas {display: block;width: 100%;height: 100%;background: #000;}</style>
</head><body><canvas id"network"></canvas>
</…
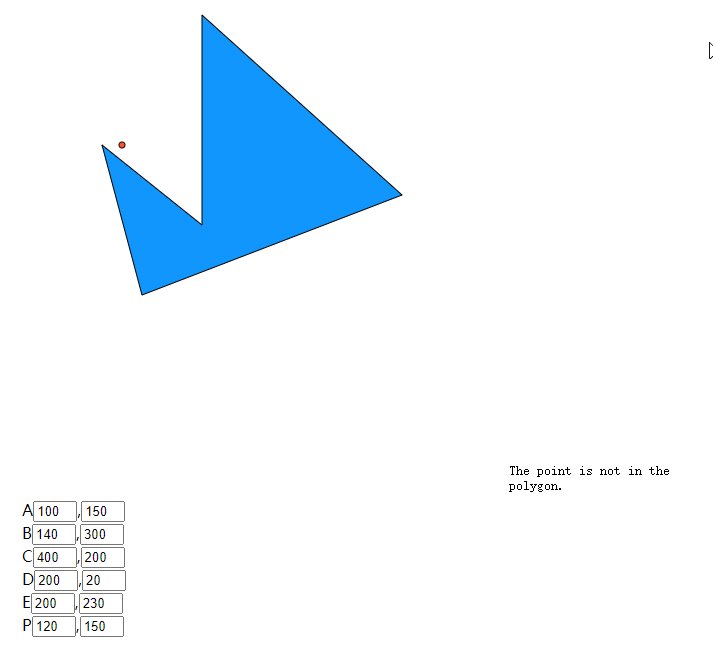
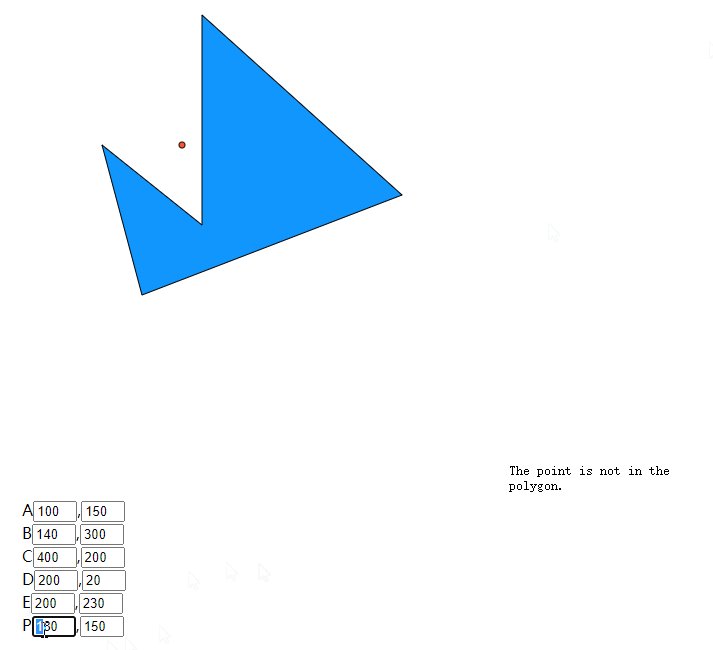
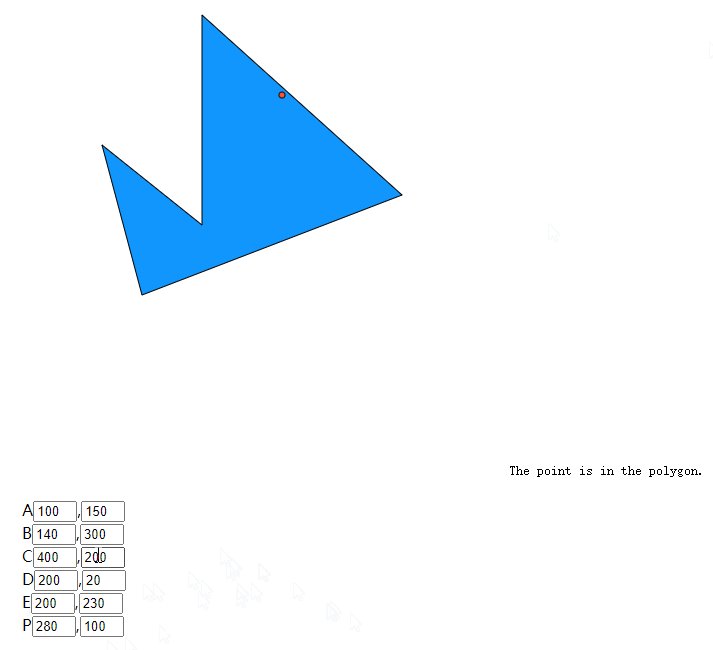
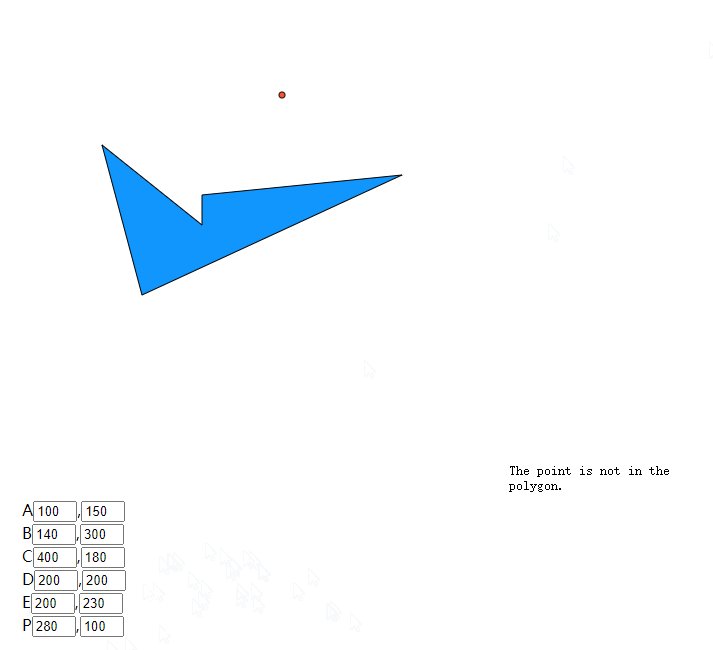
JavaScript判断点是否在多边形内部并使用Canvas可视化
相关博客:JavaScript判断点是否在三角形内部并使用Canvas可视化_ 一只博客-CSDN博客
本文核心算法参考博客:C 判断点是否在多边形内部的方法_高祥xiang的博客-CSDN博客
我使用JavaScript实现了他的C代码一下,并加了实时修改点位置和可视化的…
Python100例 我的实现展示(56-60例)
Python100例 我的实现展示(56-60例)
from tkinter import *
import turtle56、画图,学用circle画圆形。def test_exam_56():x1, y1 100, 100x2, y2 100, -100x3, y3 -100, -100x4, y4 -100, 100# 绘制折线turtle.penup()turtle.goto(x1, y1)turtle.pendown()tu…
html2canvas导出PDF背景为黑色与textarea多行问题
jspdf html2canvas纯前端将网页导出pdf文件内容参见我另外一篇文章。
首先说下背景为黑色的问题,
1.将导出的html元素的背景设置为白色background-color: white;
2.html2canvas函数绘制时传入参数background: "#FFF", html2canvas($("#" …
Canvas 详细教程(一)
Canvas 详细教程(一) 文章目录Canvas 详细教程(一)1:基本用法2:获取 Canvas DOM 对象3:绘制矩形4:绘制路径5:圆弧6:二次贝塞尔曲线7:三次贝塞尔曲线8:色彩9:透明度10&…
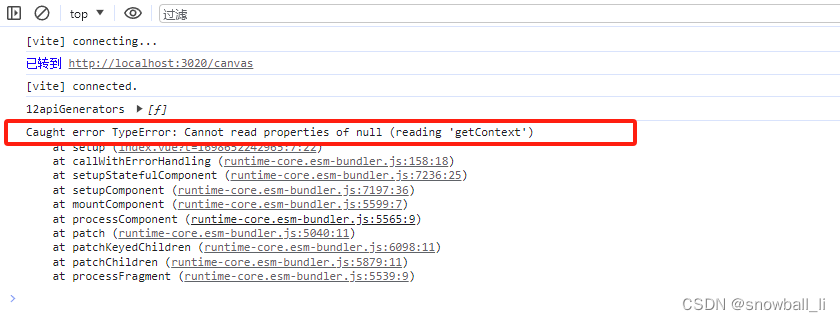
canvas详解(1)-原理
canvas详解(1)-原理
原理
canvas本身并不具备绘画能力,它本身只是一个画布,是一个容器。绘图能力是基于html5的getContext("2d")返回的CanvasRenderingContext2D对象来完成的。
const canvas document.getElementById("payAbilityLog…
贝塞尔曲线与CSS3动画、SVG和canvas的应用
简介
贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果。
使用贝塞尔曲线常用的两个网址如下:
缓动函数:http://www.xuanfengge.com/ease…
Html5 Canvas 八卦
本来想弄 贝塞尔曲线 的, 后来想到这个, 就偏题了... <canvas id"canvas-dom" style"border:1px solid #ccc;" width"800" height"500">Your browser not support canvas tag.
</canvas> var canvas document.getElement…
使用Bitmap作为绘图缓冲设置抗锯齿无效的解决方法
最近在项目中遇到一个问题,使用Bitmap作为绘图缓冲会出现锯齿,就算给Paint及Bitmap设置抗锯齿仍没有任何效果。几番尝试找到了解决方法。 先上对比图
设置抗锯齿不起作用的图片 修改后的图片 想必大家可以清楚地看到第一张图有着锯齿,而第二…
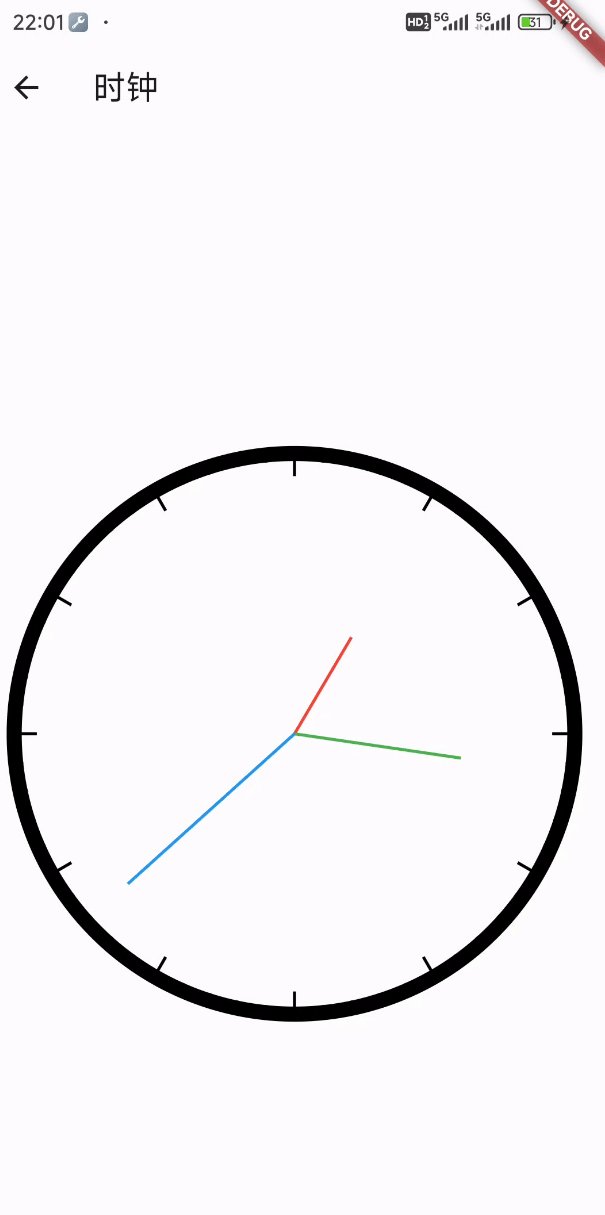
canvas个性化时钟
效果演示 简介
十二小时制的时钟,时刻度在圆盘上面显示,交叉线顶角为分和秒的刻度。 时分秒:最小的是秒、中等的是分、圈内的蓝点为时。 中心圆:随着秒钟缩小,数字时钟的显示。 秒钟走动的声音,每小时和每…
使用画布绘制自定义图形(Canvas)
目录
1、使用画布组件绘制自定义图形
2、初始化画布组件
3、画布组件绘制方式
4、画布组件常用方法
5、场景示例 Canvas提供画布组件,用于自定义绘制图形,开发者使用CanvasRenderingContext2D对象和OffscreenCanvasRenderingContext2D对象在Canvas组…
深入 Canvas: 基础 2D API
深入 Canvas: 基础 2D API 文章目录深入 Canvas: 基础 2D API正文1. 基础 2D API 总览1.1 Canvas 标签1.2 渲染上下文1.3 CanvasRenderingContext2D API2. 绘制矩阵3. 绘制路径3.1 直线路径3.2 曲线路径3.3 二次/三次贝塞尔曲线路径4. 绘制样式4.1 填充颜色4.2 描边颜色4.3 绘制…
vue3使用canvas实现图层的移动、缩放、旋转等其他编辑操作
一、Canvas的点击区域检测以及如何监听Canvas上各种图形的点击事件
1、利用数学的力量
一些简单有规则的图形,比如矩形,椭圆,多边形......我们可以使用一些数学函数来计算判断。
这种方式非常棒,当你的画布上没有大量的图形时,他可能是非常快的。
但是这种方式很难处理…
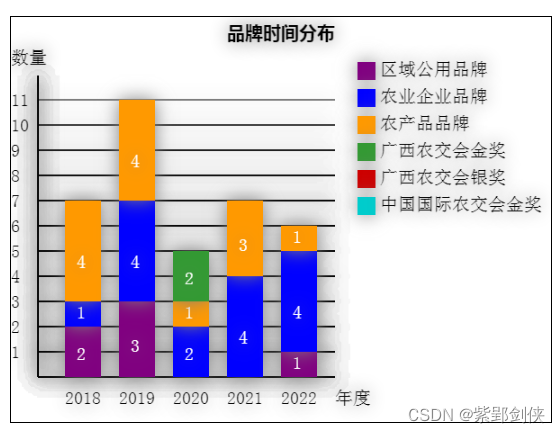
HTML5 + JavaScript绘柱状图
之前用HTML5 JavaScript绘柱状图,可以直观显示各类型产品或品牌的所占比例大小。详见:
HTML5 JavaScript绘柱状图1
现在需要针对每年获得各类品牌数据进行对比,绘制柱状图会更直观。
首先我们定义二维数组aBrandType,存放品牌…
vue canvas绘制点、直线、矩形、圆、多边形;以及点击选中高亮;拖拽、放大缩小;明暗度调节
canvas 元素
<!--画布-->
<canvasid"myCanvas":height"canvasSize.height":width"canvasSize.width":style"{cursor: isDragging ? grab : default,top: canvasPosition.y px,left: canvasPosition.x px,-webkit-filter: gray…
Canvas展示图片
关键: canvas使用drawImage来绘制图片 作用: 把外面的图片导入进来绘制在画布上
步骤:
获得canvas画布得到画布的上下文创建一个image元素绘制图片
<canvas id"canvas" width"500" height"400"></canvas>//获得canvas画布let can…
canvas绘制动态视频并且在视频上加上自定义logo
实现的效果:可以在画布上播放动态视频,并且加上自定义的图片logo放在视频的右下角 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthd…
LVGL 8.2.0之Canvas
Drawing on the Canvas and rotate #define CANVAS_WIDTH 240
#define CANVAS_HEIGHT 240
static void lv_example_canvas_1(void)
{lv_draw_rect_dsc_t rect_dsc;lv_draw_rect_dsc_init(&rect_dsc); //初时化矩形描述符变量rect_dsc.radius 10; // 圆角为10rect_dsc.bg_…
获取远程图片rotate方法旋转90后兼容当前弹框或者div的方法(angular4+环境)
获取远程图片rotate方法旋转90后兼容当前弹框或者div得方法 (angular4环境)
解决办法:通过远程图片得链接地址获取到图片并放入img标签中然后属性,这里通过canvas完成虚拟dom创建并
图片预览得方向是根据属性获取得,…
vue canvas实现手写签字
小编最近的项目与合同有关,与合同有关就避免不了合同的签署,自然而然就需要搞个签名版啦,废话少说,上代码比较实在。
sign.vue
<template><div class"signHandle"><canvasref"signHandle"cl…
Qt Quick实例之挖头像
Android手机有个挺好的功能,它允许你往桌面上放窗口小部件(widget),有一个叫相框的小部件,可以让你选择一张相片,截取一部分,放在相框里。我桌面上就放了几个相框,里面是我女儿的照片…
小程序canvas多行文字
效果: 使用:
var that this;
const ctx wx.createCanvasContext(savePic);
var colorText 肤色晶莹白皙,肤质细腻有透明感,适合搭配一些颜色明亮、轻快一点的色彩,营造轻盈感。;
that.draw_long_text(colorText…
使用双缓存解决 Canvas clearRect 引起的闪屏问题
前言
今天用 canvas 做 H5 的时候遇到了闪屏问题。闪烁效果如下图: 问题简介
功能简介
H5 该部分的功能为:通过点击二级菜单,切换图片的遮罩或者更换背景。
因为功能简单,所以用了原生 canvas 实现这个功能。但在使用 clearRe…
9.在canvas绘制图片和视频
drawImage
该方法主要用于在画布上绘制图片
参数1 绘制到上下文的元素。允许任何的画布图像源,例如:HTMLImageElement、SVGImageElement (en-US)、HTMLVideoElement、HTMLCanvasElement、ImageBitmap、OffscreenCanvas 或 VideoFrame (en-US)。
参数2…
html掉落本地图片效果
实现一个加载本地图片并掉落的html页面。 说明
将DuanWu.html与zongzi_1.png, zongzi_2.png, zongzi_3.png, yadan.png4张图片放在同一个目录下,然后双击打开DuanWu.html即可。 使用Chrome或Microsoft Edge浏览器打开 若使用IE浏览器打开,下方会出现In…
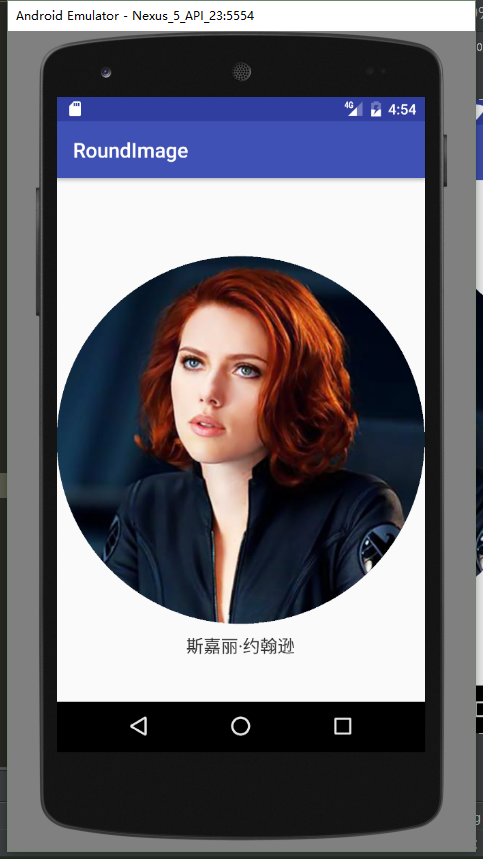
Android圆形图片不求人,自定义View实现(BitmapShader使用)
在很多APP当中,圆形的图片是必不可少的元素,美观大方。本文将带领读者去实现一个圆形图片自定View,力求只用一个Java类来完成这件事情。 一、先上效果图 二、实现思路
在定义View 的onMeasure()方法里设置View的宽高相等,应该取宽…
【Python小项目之Tkinter应用】【实用工具】实现手写签名器,可选线条粗细,支持清空、撤销、恢复功能,可将写好的签名保存成图片
文章目录 前言一、实现思路二、关键代码三、完整代码总结同系列项目文章:前言
老规矩,先看效果: 在手写签名窗口中,用户可以选择线条粗细来签名,点击清空按钮可以清空画布,点击撤销按钮可以撤销一笔,点击恢复按钮可以撤销上一步进行的清空或撤销操作,点击保存按钮可以…
Kotlin语言:Orient-Ui中时间轴的使用
一、Orient-Ui的介绍 Orient-Ui这是一个开源的UI控件库,接下来说一下这个开源库里面的功能 1.时间轴——TimeLine:时间轴的样式自己定制 2.表格——Table:这是一个基于RecyclerView的表格控件,支持不规则表格、顶部和左侧标题悬浮…
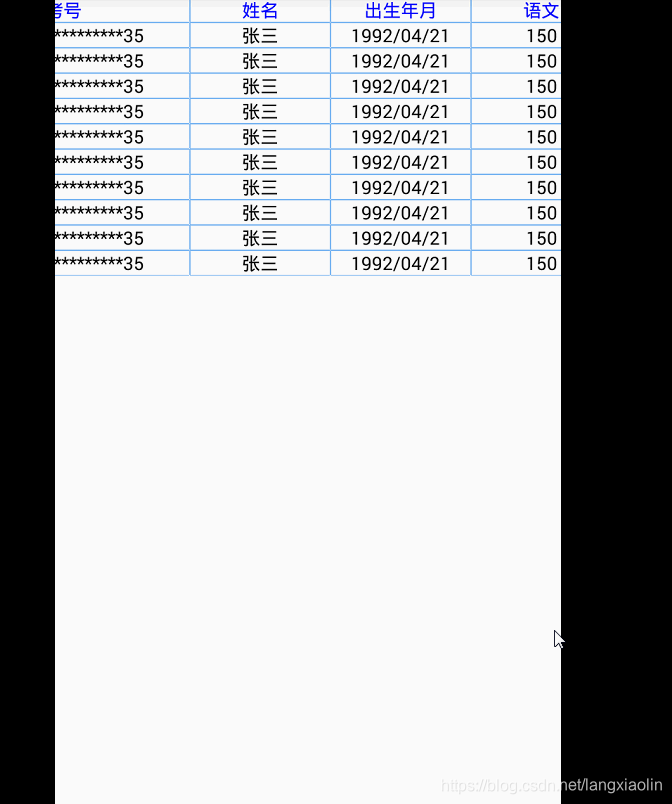
安卓开发系列 之自定义表格显示数据
Android 自定义TextView控件,用来组成表格方便数据的展示。 首先看一下效果: 实现步骤为: (1)自定义控件 MyTableTextView 继承 TextView 重写onDraw方法。在里面添加话边框的操作。
package lyf.com.mytableview;im…
html5中canvas绘制矩形
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas的例子(矩形)</title></head><body><canvas id"myCanvas" width"700" height"300"></canvas><!--co…
Android图形绘制-Canvas高级使用
文章目录坐标体系Matrix变换矩阵WatchView图层状态栈Layer栈坐标体系 /*** 1、坐标的平移* 2、特性就是在修改坐标后,这个过程中是不可逆的*/RectF r new RectF(0, 0, 400, 400);canvas.drawRect(r, mPaint);canvas.translate(100, 100);mPaint.setColor(Color.BLU…
canvas.save() canvas.restore() 作用
暂时先看此博客,待以后再研究 这里canvas.save();和canvas.restore();是两个相互匹配出现的,作用是用来保存画布的状态和取出保存的状态的。这里稍微解释一下, 当我们对画布进行旋转,缩放,平移等操作的时候其实我们是想对特定的元…
Canvas图片处理之黑白、反向(附演示及源码)
1 前 言
1.1 预览图 2 实 现
本例使用:
Vueelement-ui
2.1 画 图
<!--canvas 定义-->
<canvas id"canvas01" width"400" height"400"></canvas>// vue 生命周期
mounted(){this.drawCanvas()
},drawCanvas()…
【HTML5】 canvas 绘制图形
文章目录 一、基本用法二、用法详见2.0、方法属性2.1、绘制线条2.2、绘制矩形2.3、绘制圆形2.4、绘制文本2.5、填充图像 一、基本用法
canvas 标签:可用于在网页上绘制图形(使用 JavaScript 在网页上绘制图像)画布是一个矩形区域,…
Canvas 画直线
如何在canvas中画一条直线, canvas的基本用法
步骤:
获取画布获取画布的上下文开启一条路径确定起始点确定结束点着色结束路径
代码示例
html部分, 声明一个canvas标签
<body><canvas id"canvas" width"1000px" height"1000px">…
WebMagic - 创意前端项目集合(点击链接可在电脑上查看效果)
WebMagic - 创意前端项目集合
欢迎来到 WebMagic 仓库!这里汇集了一系列令人惊叹的前端项目,涵盖了HTML5、CSS3和JS等多项技术。无论你是前端开发者、设计师,还是对创意互动内容感兴趣的人,这个仓库都将为你带来无尽的惊喜。
每…
原生JS实现视频截图
视频截图效果预览 利用Canvas进行截图
要用原生js实现视频截图,可以利用canvas的绘图功能 ctx.drawImage,只需要获取到视频标签,就可以通过drawImage把视频当前帧图像绘制在canvas画布上。
const video document.querySelector(video)
con…
利用canvas实现钟表效果
今天学习了基础的canvas,发现canvas很有意思,具体的知识点先不总结,等我学完了一起总结,先上一个自己写的小实例,嗯、直接上代码
<!DOCTYPE html>
<html lang"en">
<head><meta charse…
Android Path.quadTo() 方法绘制二次贝塞尔曲线
在 Android 中,可以使用 Path.quadTo() 方法绘制二次贝塞尔曲线。二次贝塞尔曲线由一个起点、一个控制点和一个终点来定义。控制点控制曲线的形状。 以下是一个示例代码,演示了如何在 Canvas 上使用 Path.quadTo() 方法绘制一个二次贝塞尔曲线࿱…
HTML5进阶——存储、拖拽、SVG、Canvas
一、HTML5储存
0x1 LocalStorage和sessionStorage
1、相同的使用方法
使用 setItem 方法设置存储内容使用 getItem 方法获取存储内容使用 removeltem 方法删除存储内容使用 clear 方法清除所有内容使用 length 属性获取存储内容个数使用 key 方法获取存储字段
localStorage…
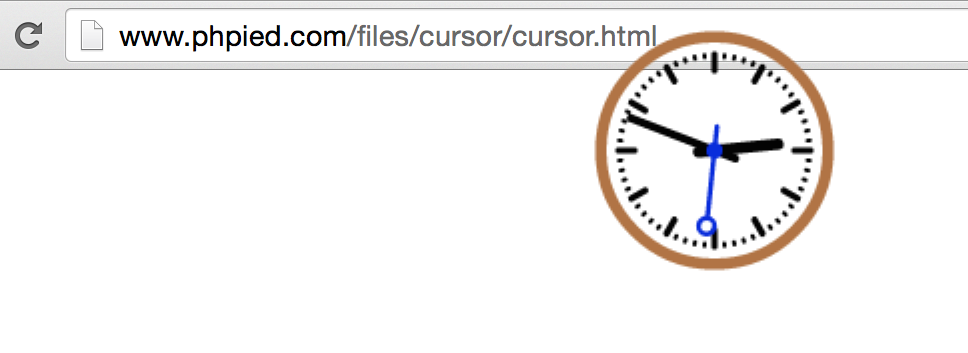
div 自定义画布_通过画布自定义动画光标
div 自定义画布Warning: dont do this. Stop it! Just. Dont. 警告:请勿这样做。 停下来! 只是。 别。 So theres this hack by Ben Foxall that shows how you can escape the browser window and draw outside the page. I had to try it myself. So …
Qt Quick 之 PathView 详解
PathView ,顾名思义,沿着特定的路径显示 Model 内的数据。 Model 可以是 QML 内建的 ListModel 、 XmlListModel ,也可以是在 C 中实现的 QAbstractListModel 的派生类。PathView 恐怕是 Qt Quick 提供的 Model-View 类库中最复杂也最灵活的一…
canvas画矩形的时候出现边框样式不一致的问题解决
这两天需要用到同事HTML5画图的东东,发现里面画矩形的函数画出来的边框出现了样式不一致的问题,最后我通过一些排除法找到了问题的症结,现分享给大家。
先附上HTML5画矩形的的代码: <canvas id"myCanvas" width&quo…
Uncaught (in promise) TypeError: canvas.getContext is not a function
被渲染的canvas标签,必须是canvas…
以下是好的
<canvas id"the-canvas" ></canvas>以下是不可以的
<div id"the-canvas" ></div>
如何将浏览器中的坐标转换为 canvas 中的坐标
function convertToCanvas(canvas, x, y} {const canvasElement canvas.getBoundingClientRect() ;return { x: (x- canvasElement.left)*(canvas.width / canvasElement.width),y: (y - canvasElement.top)*(canvas.height / canvasElement.height)}
}转换的逻辑是先使用鼠…
初识Android自定义控件之圆形百分比图表的制作
在做小游戏的时候,会想做一个统计玩家水平百分比的圆形图标,主要有个各个阶段的数据,就可以画出百分比的圆,在了解了安卓简单自定义控件的基础上,利用SharedPreferences进行数据存储,自定义控件完成显示&am…
小程序动态生成canvas海报
先写wxml,再根据 wxml 来动态地画canvas有诸多好处:提升体验(渲染快)、便于升级迭代(后期瓜皮改需求)、方便维护等。 文章目录先睹为快canvas海报1、优雅地授权 (Be elegant.)1.1、封装1.2、使用2、动态获取…
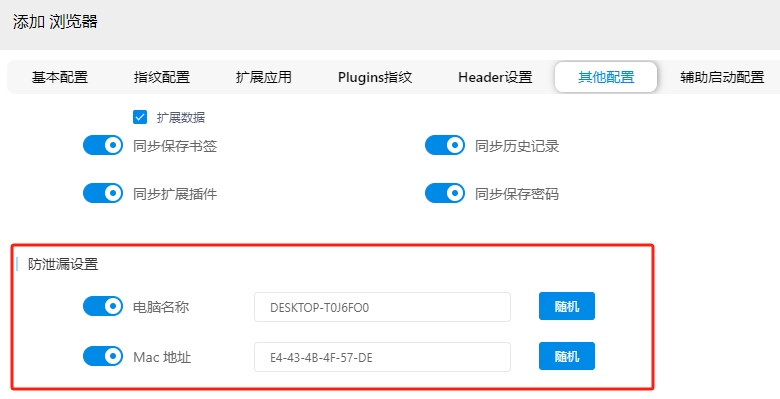
如何应对网站的Canvas等高级指纹和MAC地址检测?
随着互联网技术的发展,网站和应用程序采用了越来越多的高级指纹和MAC地址检测技术来追踪用户和识别其身份。其中,Canvas指纹是一种常见的高级指纹检测技术,而MAC地址是设备的唯一标识符。在本文中,我们将了解Canvas指纹和MAC地址的…
HTML5 Canvas与JavaScript携手绘制动态星空背景
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>星空背景</title>
</head>
<body style"overflow-x:hidden;"><canvas …
Android中Bitmap和Drawable
一、相关概念
1、Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable),我们…
recyclerview适配器和绘制转盘
一、需求 1.显示星座运势 2.绘制旋转转盘 二、实现步骤 1.星座运势可看今天、明天、本周的情况 运势指数通过AndRatingBar控件显示,这个控件比Android原生的ratingbar友好很多,大小可以自己定义,颜色背景也可以
<per.wsj.library.AndRati…
微信小程序-canvas 2d带动画的半圆形刻度进度条
效果图 文章目录效果图实现思路(1)初始化(2)绘制背景半圆刻度(3)绘制百分比刻度(带动画)(4)绘制小三角(带动画)(5…
H5使用Canvas模板设计签名并将图片保存到本地
最近在工作中遇到一个需求,自定义签名并将签名返回到页面上,为了方便以后遇到这种请求不在到处找资料,所以就想把这个需求记录下来
h5的Canvas自定义模板 页面代码:canvas前端代码: <div id"div-tab-1" class"layui-tab-content" style"backgroun…
Canvas图像的放大缩小
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>放大</title><script type"text/javascript" src"./js/jquery-3.3.1.min.js"></script></head>
<bod…
上传文件file各种类型之间的转换
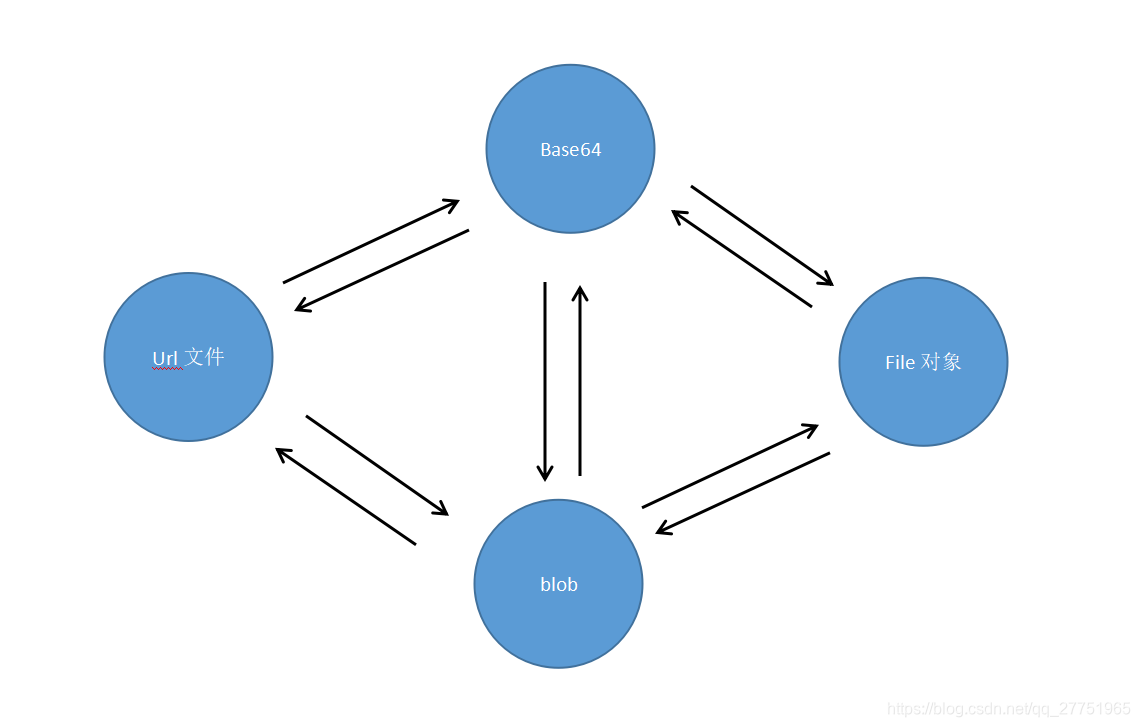
个人博客:https://www.no-if.com 文件类型之前的转换关系如下图: 转换关系代码如下:
一、file 转换为 base64 && blob 流转换为 base64 * readAsDataURL(Blob|File) 获取base64编码文件 readAsText(Blob|File, opt_encoding) 获取文…
学完 Canvas 接着干!!
以 JavaScript 语言为主。
物理引擎:matter.js
开源仓库: https://github.com/liabru/matter-js 了解过时物理引擎:Box2DWeb,虽然 JS 语言没有在更新维护,但是 C 版还在,https://github.com/erincatto/bo…
html5中canvas径向渐变(发散)
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas径向渐变(发散)</title></head><body><canvas id"myCanvas" width"700" height"700">…
html5中canvas线段绘制太阳花
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas线段绘制太阳花</title></head><body><canvas id"myCanvas" width"800" height"800"></canvas><scr…
微信小程序canvas画布图片保存到相册官方授权、自定义授权、保存
关键步骤介绍
wx.getSetting可以获取授权信息。
wx.authorize首次授权时会打开弹框让用户授权,若用户已选择同意或拒绝,后续不会再显示授权弹框。
如果授权信息显示未进行相册授权,则打开自定义弹框(show_auth: true࿰…
解决Canvas画图清晰度问题
最近在开发Web端远程桌面的时候遇到的一个问题,解决记录一下,分享给各位有需要用到的朋友。
先吹下水:远程桌面的连接我们是通过Websocket连接后,后端不断返回远程端的界面二进制数据流,我接收到之后转为图像…
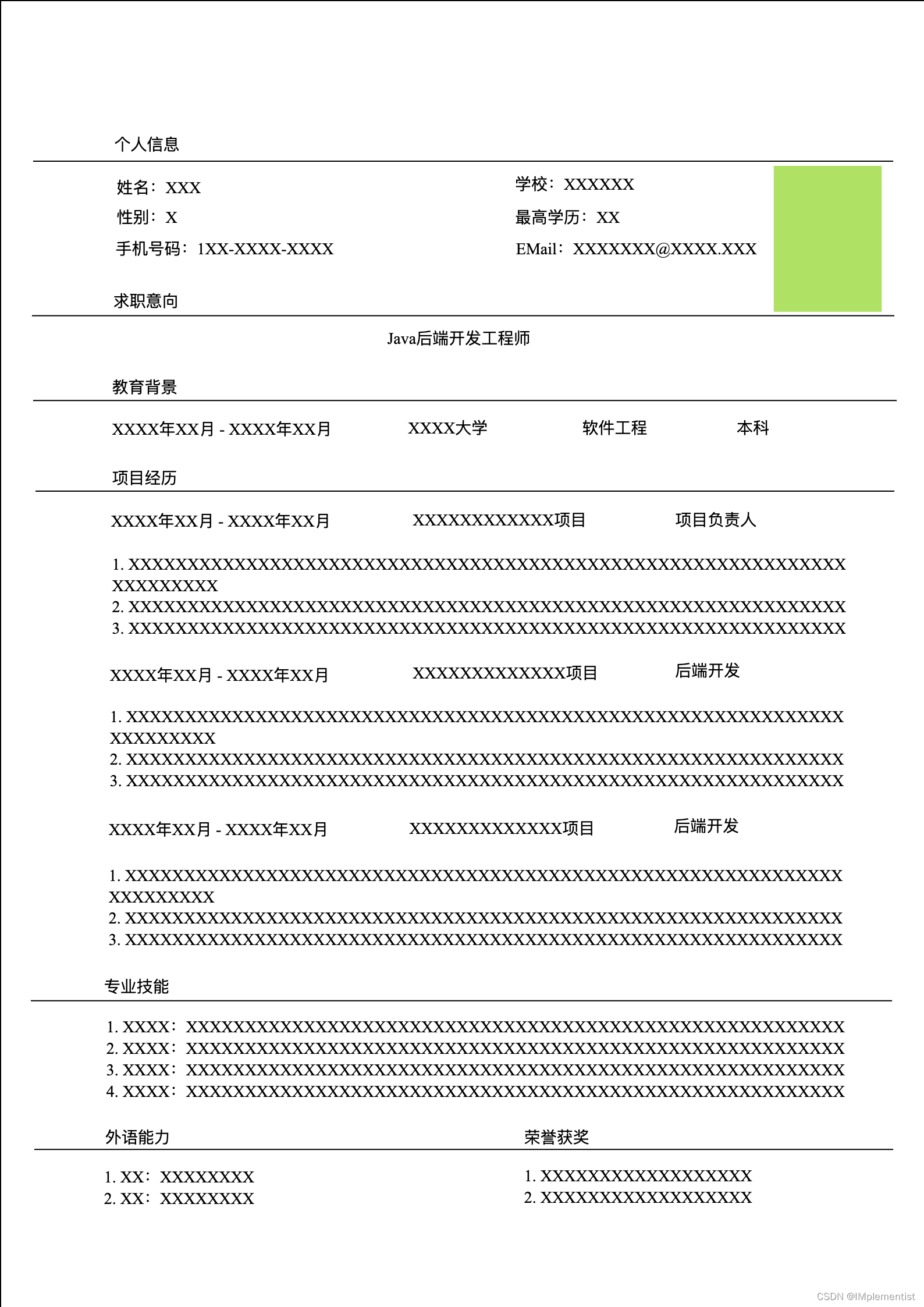
前端canvas项目实战——简历制作网站(一)——左侧工具栏
目录 前言一、效果展示二、实现步骤1. 拆分旧代码,优化项目结构2. 左侧工具栏3. 组合代码 三、Show u the code后记 前言
在fabric基础系列博文中,我们通过代码向画布canvas中添加矩形、圆形等对象。对于用户,我们不能指望他们可以理解代码&…
初识HTML5 canvas时钟绘制
HTML5 canvas 时钟绘制
canvas时钟绘制 效果展示 因为不会制作动态gif图,只能上传一张静态图了,此时钟会随时间变化 原理说明 一个时钟它的钟面是不会改变的,变得只有指针,因此我们需要先将钟面画出来,钟面由圆形和…
前端canvas项目实战——简历制作网站(二)——右侧属性栏(颜色)
目录 前言一、效果展示二、实现步骤1. 实现一个自定义的选色板2. 创建属性工厂,为每个对象定制属性3. 为canvas对象注册监听器,点击不同对象时更新属性列表 三、Show u the code后记 前言
上一篇博文中,我们实现了左侧工具栏,通过…
js 画布翻转_将照片加载到画布中,然后翻转
js 画布翻转Today our family went to the yearly photo session with the girls. We took one shot that can be looked normally, as well as upside down, so I was wondering can you flip an image using a canvas tag. Turns out, yes, you can and its pretty easy. 今…
android画布canvas刷屏的两种方式
1使用在上面再铺一张画布 private void myDraw() {// TODO Auto-generated method stubLog.d("test", "myDraw()---");Canvas canvassfh.lockCanvas();canvas.drawRect(0,0,this.getWidth(),this.getHeight(),paint);canvas.drawText("*_*", tex…
JS Canvas context API 画布
// Ready var elem document.getElementById("myCanvas"); var context elem.getContext(2d);//2D context API----线条context.fillStyle #00f; //填充色context.fillRect(x,y,width,height); //绘制带填充的矩形 context.strokeStyle #f00; //边框色或轮廓色c…
canvas入门笔记(上)
Canvas
Canvas简介
Canvas API 提供了一个通过JavaScript 和 HTML的元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
Canvas API 主要聚焦于 2D 图形。而同样使用<canvas>元素的 WebGL API 则用于绘制硬件加速的 2D 和…
像素显字的小实例(使用canvas)
学习canvas的第二天,依然先不总结,简单的把用到的知识点说一下
1、绘制文本:fillText(),这个方法接收四个参数:要绘制的文本字符串,x坐标,y坐标和可选的最大像素宽度(尚未得到所有浏览器的支持&…
canvas擦除画的线但不擦除背景
canvas擦除画的线但不擦除背景
首先html文件中如下写,图片的话,自己随便找一张。
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthd…
【Canvas】绘制表格+圆角矩形色块
效果: 像这种简单的表格完全可以实现,这里只当入门canvas示例观看即可
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>Canvas绘制表格</title>
<style>body {pa…
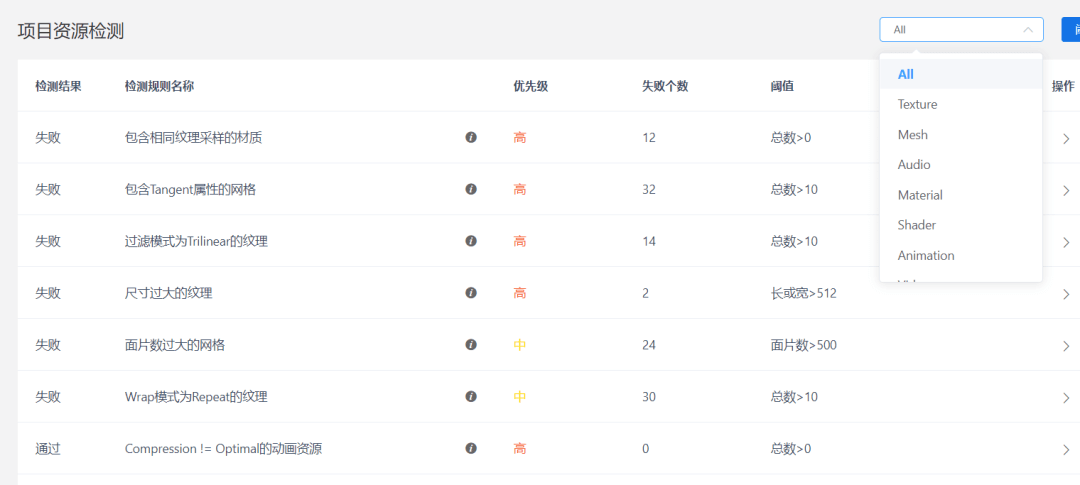
场景检测:雾效、Canvas和碰撞体
随着近期的文章《特效优化2:效果与性能的博弈》发布,常见的主流项目资源检测规则的知识点讲解就暂告一段落。在此也欢迎大家集思广益,让我们一起将日常开发中可能会遇到的知识点汇总起来,方便大家避开性能深坑。
今天,…
用HTML Canvas和JavaScript创建美丽的花朵动画效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>flower</title><style>* {margin: 0;padding: 0;overflow: hidden;backg…
javaScript 给图片加水印
背景
在很多地方,我们都可以看到,上传图片的时候,图片都会被加上默认的水印,水印的作用主要体现在以下几个方面:
1.版权保护:在商业用途的照片中添加水印可以帮助保护作者的版权,防止他人未经…
android 里面的 Drawable 和 ConstantState
Drawable
Drawable就是一个可绘制的对象,或者叫做可渲染的对象,里面保存的是可以绘制的数据,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还可…
canvas绘制红绿灯路口
无图不欢,先上图 使用方法(以vue3为例)
<template><canvas class"lane" ref"laneCanvas"></canvas>
</template><script setup>
import { ref, onMounted } from vue
import Lane from …
动态样式:根据时间长短绘制色块宽度和颜色,鼠标hover显示具体信息
目标效果: 代码:
根据时间长短绘制色块宽度和颜色::style"getListStyle(car)" 鼠标hover显示具体信息:display:none;——>.car:hover{display:block;}
<template><div class"account"><d…
Android绘图API自定义View(三)
运行效果: 自定义View类:CustomViewDraw.java
public class CustomViewDraw extends View {private Paint paint;private float degrees0;public CustomViewDraw(Context context) {super(context);initProperties();}public CustomViewDraw(Context co…
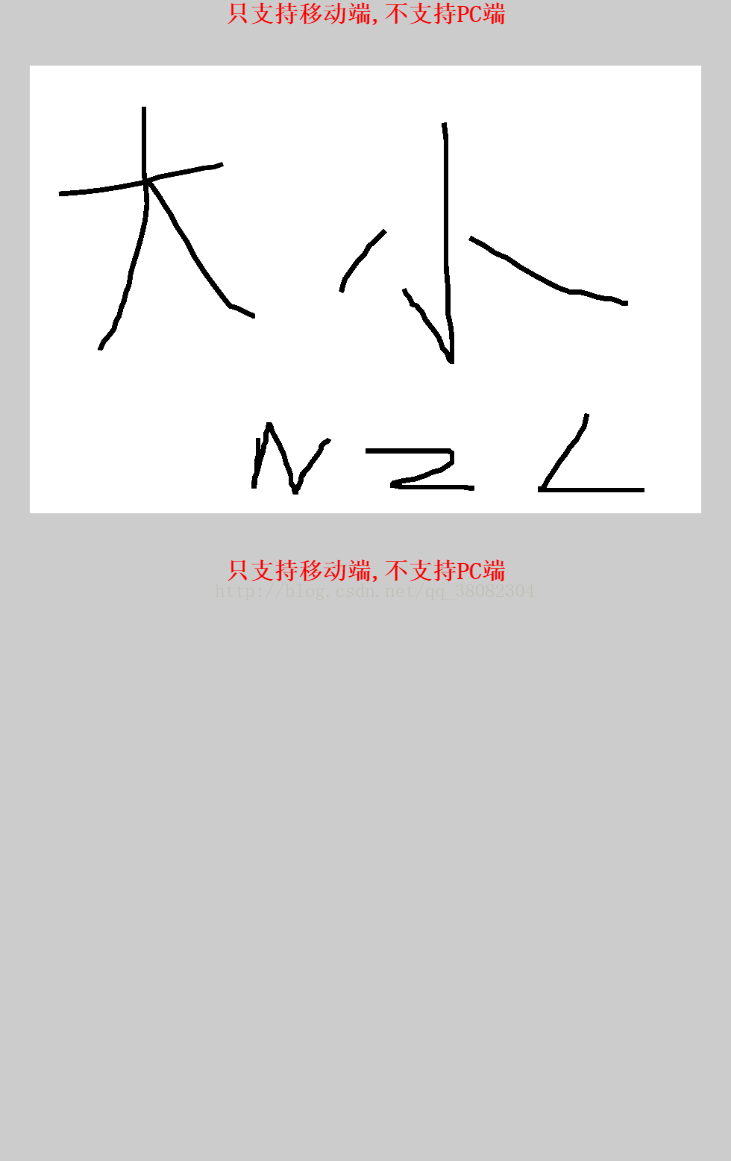
H5 Canvas移动端的自定义画板
在线测试地址:http://huluwa-test.oss-cn-hangzhou.aliyuncs.com/pdf/index.html#/qrcode
由于技术不好,只能做出这个鬼样子,希望大神们别介意(线上测试是用vue来写的 还处于学习阶段 不会写 还处于开发阶段)
1.这个是线上地址…
js实现鼠标吸附粒子效果和星璇效果
body内引入js代码即可
吸附颗粒: <html>
<head> ...
</head>
<body> ... ... ...
<script type"text/javascript" color"0,0,255" opacity0.7 zIndex"-2" count"99" src"//…
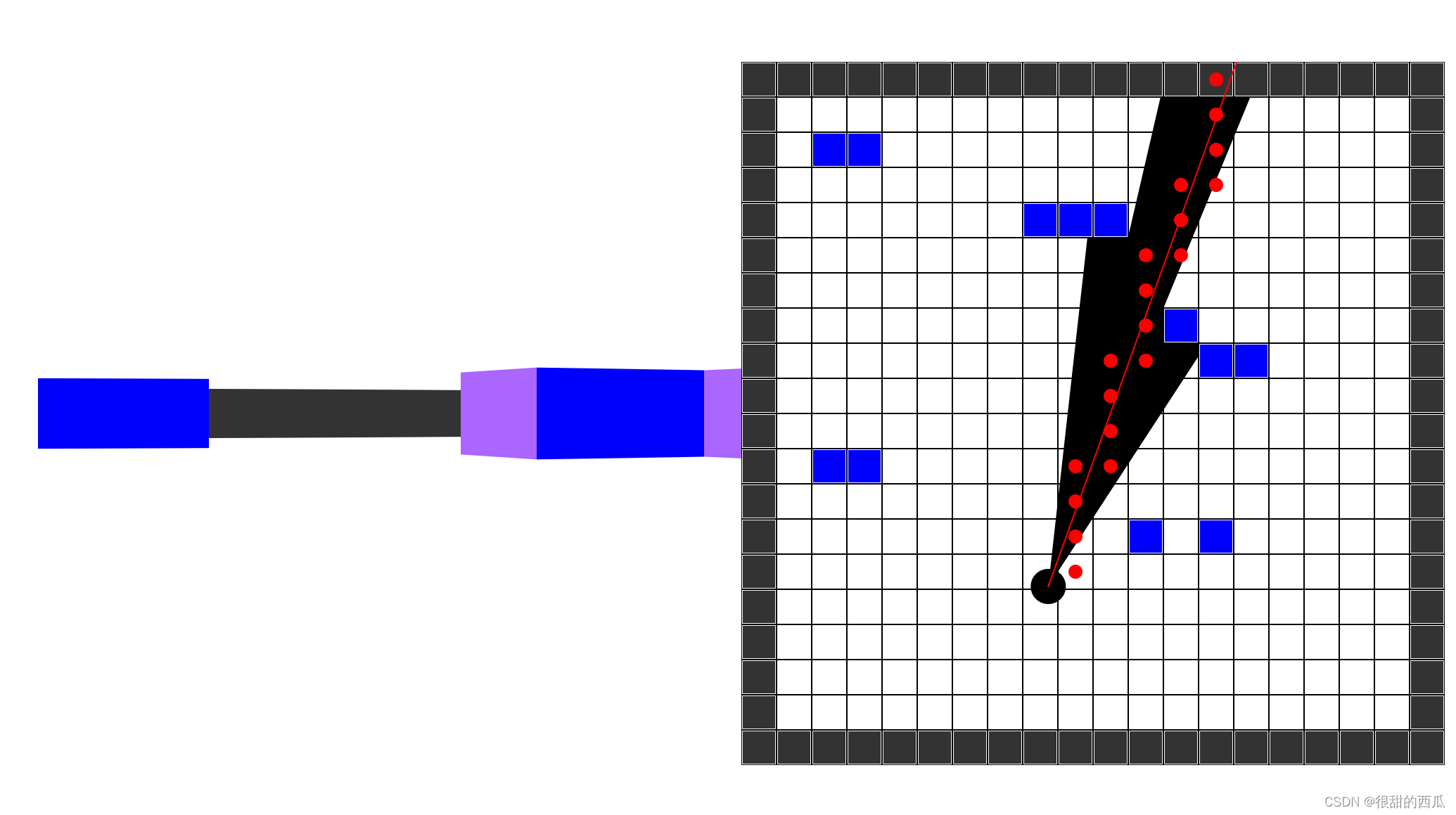
canvas绘制扫描图
先定义一个canvas
<div class"canFa"><canvas width"380" id"can3"></canvas></div>主要绘制函数
var chosHeight document.getElementsByClassName("canFa")[0].children[0].clientHeight;var chosWidth …
HTML5 canvas 行星环绕
HTML5 canvas 行星环绕 行星环绕效果展示(未做gif图,真实结果是会自动环绕) 原理说明 绘制一个简易的行星环绕图,主要使用到canvas中的 translate函数 ,用于将画布原点调整到合适位置;以及 rotate函数 &a…
Canvas图像的平移
<!doctype html>
<html lang"en">
<head><meta charset"UTF-8"><title>平移</title>
</head>
<body>
<input type"button" value"向左平移" id"MoveLeft">
<inpu…
html5中canvas贝塞尔曲线绘制菊花
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas贝塞尔曲线绘制菊花</title></head><body><canvas id"myCanvas" width"800" height"800"></canvas><…
Vue使用Canvas绘制图片、矩形、线条、文字,下载图片
1 前言
1.1 业务场景
图片储存在后台中,根据图片的地址,在vue页面中,查看图片,并根据坐标标注指定区域。
由于浏览器的机制,使用window.location.href下载图片时,并不会保存到本地,会在浏览器…
如何使用js将canvas保存为图片文件,并且可以自定义文件名
1、从canvas中直接提取图片元数据 // 图片导出为 png 格式var type png;var imgData canvas.toDataURL(type);上面的代码得到的数据格式为:data:image/png;base64,..... 2、将mime-type改为image/octet-stream,强制让浏览器直接download /*** 获取mime…
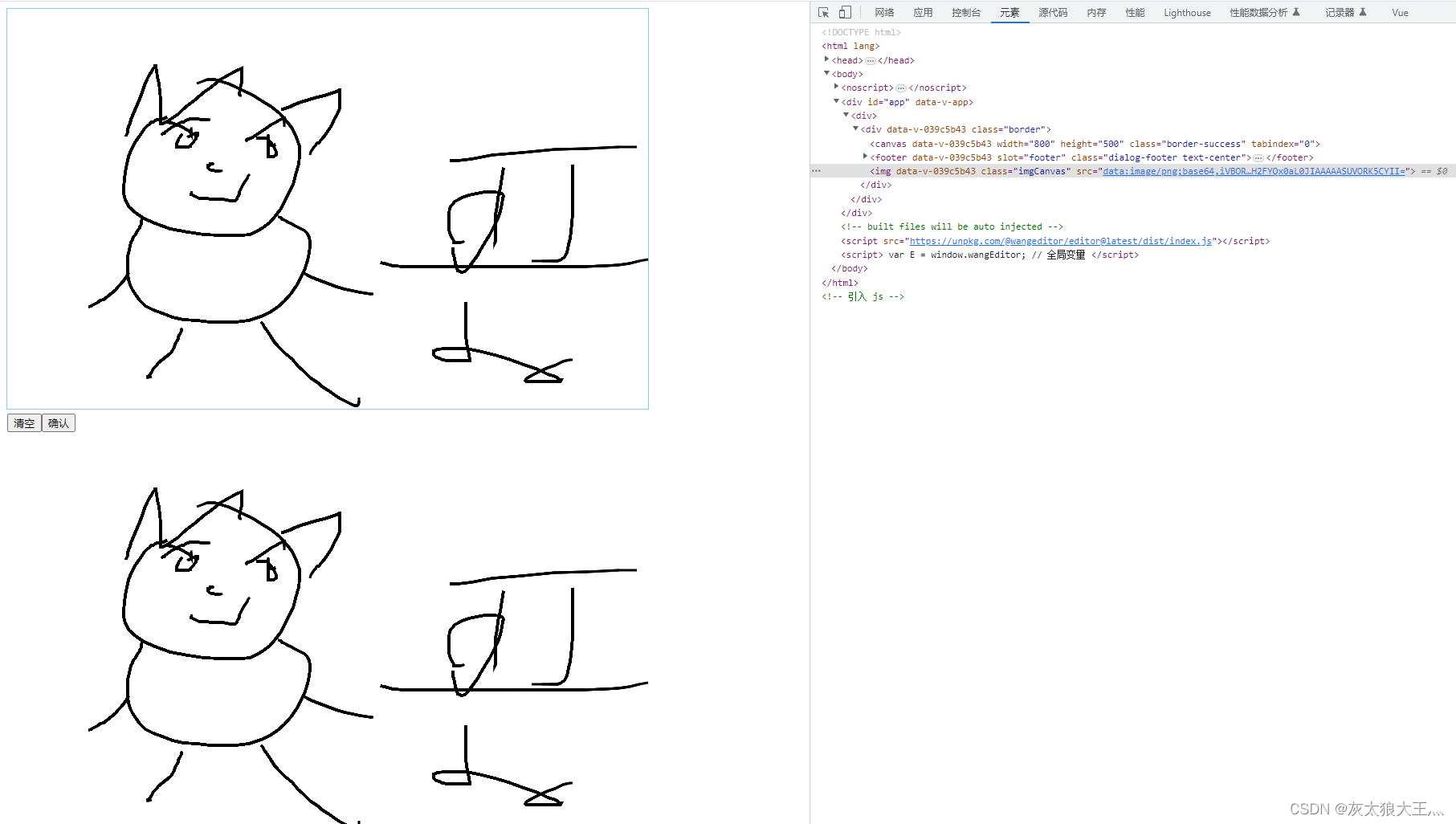
canvas手写签名组件
效果图👇 代码不多直接粘在这里
<template><div class"border"><canvasref"canvas"width"800"height"500"class"border-success"tabindex"0"mousedown"onMouseDown"/>&…
Canvas阴影绘制
阴影的绘制主要依赖以下四个属性:
shadowOffsetX:阴影x方向的偏移距离shadowOffsetY:阴影y方向的偏移距离shadowColor:阴影的颜色shadowBlur:阴影的模糊半径
const canvas document.getElementById("canvas&qu…
技术分享连载(六十三)
原文链接:https://blog.uwa4d.com/archives/TechSharing_63.html 我们将从日常技术交流中精选若干个开发相关的问题,建议阅读时间15分钟,认真读完必有收获。如果您有任何独到的见解或者发现也欢迎联系我们,一起探讨。 UWA QQ群&am…
input file图片压缩踩坑
<!--调用canvas方法-->
<canvas id"canvas"></canvas>
<!--压缩后的图片路劲-->
<img src"" class"preview">
<img src"" class"preview">
<!--原图压缩-->
<img class"…
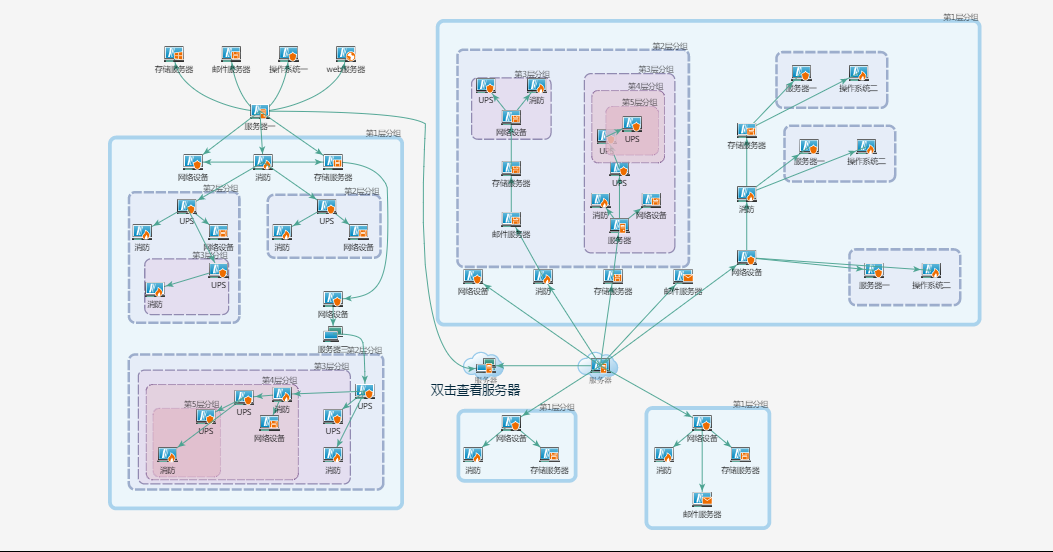
HTML5第三弹:亦酷亦萌的网络拓扑图
前言
前一篇3D机房好像有点火,看来轻量的Web 3D是大势所趋,当时选择WebGL而不是U3D真是灰常英明的抉择。
3D虽然炫酷,但在真正的企业应用里,数据、关系的呈现还是要回到传统2D界面,而HTML5是目前的最佳选择。像HTML5…
JavaScript+canvas实现粒子动画效果
1.HTML部分
<!DOCTYPE html>
<html lang"zh"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>粒子效果</title><style&g…
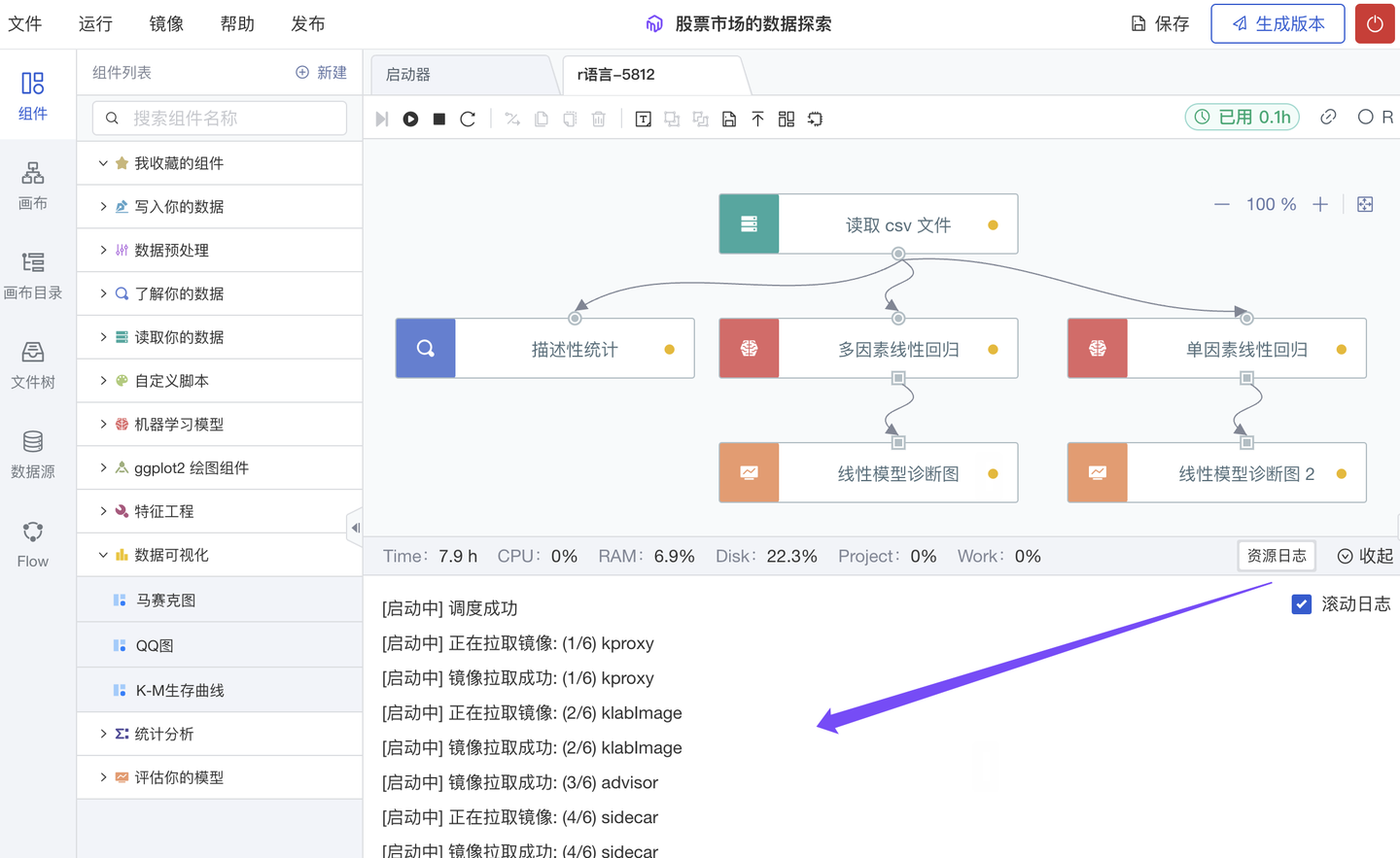
Python 案例实训教学,课程展示及结课存档优化|ModelWhale 版本更新
大雪时节,仲冬如约而至,我们也迎来了 ModelWhale 新一轮的版本更新。
本次更新中,ModelWhale 主要进行了以下功能迭代:
优化 课程大纲展示(团队版✓)优化 作业批量导出存档(团队版✓ÿ…
JS+canvas+pdfjs实现图片或pdf高亮
这篇文章使用了reacthtml2canvasreact-pdf实现了图片、pdf的高亮。 遇到了一些问题
html2canvas在生产canvas时,创建了iframe标签,整个过程阻塞了浏览器,我们必须要等他结束后才能进行下一步的操作。当我一次性生成很多张的时候,…
Canvas笔记05:像素操作,可以对图像进行像素级别控制和处理
hello,我是贝格前端工场,最近在学习canvas,分享一些canvas的一些知识点笔记,本期分享canvas像素操作的知识,欢迎老铁们一同学习,欢迎关注,如有前端项目需要协助可私聊。 一、什么是像素操作
Ca…
canvas常用方法,canvas绘制时钟案例
时钟案例实现
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>Title</title><style>body {padding: 0;margin: 0;background-color: rgba(0, 0, 0, 0.1)}canvas {display: block;margin: …
【达内课程】H5前端开发中的js(3)
文章目录js中的继承混合开发中java调js混合开发中js调javaCanvasjs中的继承
<script type"text/javascript">//父类function FatherClass(x){this.showInfo function(){window.alert("FatherClass x"this.x);}}//子类function ChildClass(x){}//实…
【微信小程序】小程序使用canvas画布生成分享朋友圈的海报
思路: 利用小程序组件canvas放置一个画布,然后再利用布局吧canvas画布隐藏,让其绘制成的图片显示在我们的前端页面上面就可以了,最后在利用API将图片保存到我们手机上面就完成了。
上代码!
wxml:
<!-- 画布大小按需定制 这里我按照背景图的尺寸定的 -->
<can…
Canvas 直线连用:画线段
关键:lineTo(x,y)的多次使用
<body><canvas id"canvas" width"1000px" height"1000px"></canvas>
</body><script>//获取画布let canvas document.getElementById(canvas);//获取画布的上下文let ctx canvas.g…
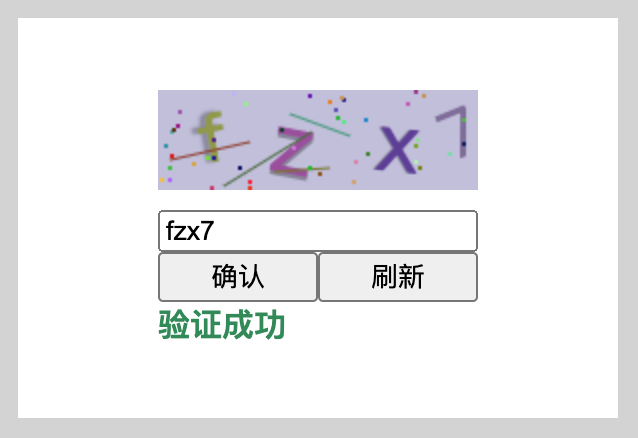
Canvas 实战: 实现纯前端图形验证码(Graph Verification Code)
Canvas 实战: 实现纯前端图形验证码(Graph Verification Code) 文章目录Canvas 实战: 实现纯前端图形验证码(Graph Verification Code)简介参考完整示例代码正文图形验证码实现要素 & 功能代码实现文件结构 & 页面模版图形…
Compose中Canvas绘制
Canvas绘制点 /*** Canvas绘制点*/
Composable
fun DrawPointsTest() {val points arrayListOf(Offset(100f, 100f),Offset(300f, 300f),Offset(500f, 500f),Offset(700f, 700f),Offset(900f, 900f))Canvas(modifier Modifier.size(360.dp)) {drawPoints(points points,//类…
java图形界面编程如何给窗口设置背景图片
文章目录前言一、知识点介绍二、代码实现总结前言
相信大家在GUI编程过程中,也就是开发窗口程序过程中,比如游戏界面等,难免会需要给窗口添加背景图片,接下来我将给大家详细讲解如何给窗口设置背景图片。 一、知识点介绍
给窗口…
rainyday.js 下雨效果插件使用方法
插件介绍 rainyday是一款基于 html5 canvas 的模拟下雨时雨滴打在玻璃窗上效果的js插件。该雨滴效果插件的特点是使用简单,易于集成。Rainyday.js是一个使用HTML5特性的纯js库,几乎所有的现代浏览器都支持它。 简要教程
rainyday是一款基于 html5 can…
canvas tools
canvas tools
canvas 常用工具,可以使用封装的工具实现在 canvas 上绘制点、直线、折现、圆、椭圆等图案
<canvas></canvas>canvas {width: 1000px;height: 800px;
}interface Pos {x: number;y: number;
}
interface StrokeStyle {width?: number;c…
WebGIS 在html页面上拼接瓦片地图
转载https://blog.csdn.net/Yetian_2000/article/details/119242086 代码主要参考上面链接的这篇博客
在html上凭借瓦片地图,主要借助canvas控件 同时, 要给瓦片地图进行命名, 如图下所示
代码如下
<!DOCTYPE html>
<html lang"en">
<head><…
【HTML】canvas 奥运五环
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>奥运五环</title></head><body><canvas id"bluecircle" width"660px" height"400px" style"border: 1px solid…
用canvas编写表白动画
<!DOCTYPE html><html><head lang"en"> <meta charset"UTF-8"> <title></title> <script> /*我不相信有天堂,因为我被困在这个地狱的时间太长了*/ </script></head> <body style&…
2D应用开发是选择WebGL 还是选择Canvas?
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 在介绍WebGL和Canvas的区别和联系之前,需要先了解它们各自的定义和特点。
WebGL是一种基于标准HTML5的技术,用于在Web浏览器中实时渲染3D图形。它是由Khronos Group开发的一套…
有趣的Canvas,你值得拥有!
Canvas 是 HTML5 提供的一个用于展示绘图效果的标签. Canvas 原意为画布, 在 HTML 页面中用于展示绘图效果. 最早 Canvas 是苹果提出的一个方案, 今天已经在大多数浏览器中实现。 canvas 的使用领域
游戏 大数据可视化数据 banner 广告 多媒体 模拟仿真 远程操作 图形编辑
判…
Konva基本处理流程和相关架构设计
前言
canvas是使用JavaScript基于上下文对象进行2D图形的绘制的HTML元素,通常用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。基于Canvas之上,诞生了例如 PIXI、ZRender、Fabric、Konva等 Canvas渲染引擎,兼顾易用的同时…
Ant Design Charts 折线图配置属性结合案例详细说明
最近接手了一个react项目,里面需要用到折线图,看到图表的感觉不难。但是仔细一看引入的是 Ant Design Charts。然后去看了一下文档,发现好多地方的属性与echart区别很大,甚至用法都不一样了。最终结合文档,对属性一 一…
技术文章 | 如何将 HTML5 性能发挥到极致
本文来源于阿里云-云栖社区,原文点击这里。 HTML5作为新兴领域越来越热。然而在移动设备硬件性能弱于PC的背景下,对性能的需求显得更为重要,而HTML5性能优化前与优化后有着极大的差别,如何优化才能提高性能,对此熟知的…
技术文章 | 前端图像处理指南
本文来源于阿里云-云栖社区,原文点击这里。 计算机图像处理是一门很成熟的技术,任何一门可操作系统接口的语言都能很轻易的实现各种处理操作。但是前端限于浏览器环境和接口限制,处理起来会有诸多不便,这里所说的前端图像处理&…
【自定义View】Android视图绘制流程完全解析
Android中的任何一个布局、任何一个控件其实都是直接或间接继承自View的,如TextView、Button、ImageView、ListView等。这些控件虽然是Android系统本身就提供好的,我们只需要拿过来使用就可以了,但你知道它们是怎样被绘制到屏幕上的吗&#x…
JavaScript - canvas - 放大镜
效果 示例
项目结构: 源码:
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>放大镜</title><style type"text/css">div {width: 200px;height: 200px;display: inline-bl…
<canvas>直接设置宽高和通过样式设置宽高的问题
canvas 设置宽高的方法有两种:
<canvas width"600" height"400"></canvas><canvas style"width: 600; height:400 "></canvas>
在<canvas>中设置宽高相当于直接设置了画布的大小,如第一种,…
canvas实现图片缩放+涂鸦
这两天有人问了上面这个标题的问题,老实说,我一个后端程序员,感觉还是有一点难度的,主要是好多东西都忘记了。正好星期天了,抽时间弄一个简单的实现出来,正好也能写一篇博客了。
效果演示 分析
创建一个缓…
cocos creator 视频交互游戏
前段时间刚参加完cocos开发者沙龙-杭州站,听完cocos技术总监panda对creator 2.0框架升级性能优化2.1版本3d渲染的介绍后,感觉creator的未来还是非常不错的。今天就给大家分享下最近做的一个视频与游戏相结合的教育类游戏。 如果对cocos creator不是很了解…
canvas 画布在主流浏览器中的尺寸限制详细介绍
通过测试发现,canvas在不同浏览器下面有不同的最大尺寸限制。
大家都知道,canvas有自身的width,height属性来控制尺寸,用css的width,height,控制显示的大小。可以理解为canvas就是一个img,属性的width,height就是这个img的原图像素大小。但在…
canvas基础知识点总结
学了两天的canvas了,整理一下所学的知识,总结到一起,加深一下对canvas的理解。嗯、就这样
canvas:负责在页面中设定一个区域,然后就可以通过js动态的在这个区域中绘制图形
canvas基本用法:要使用canvas&…
数据可视化第四章答案
热狗大赛大胃王前三
from pyecharts import Pie
import pandas as pd
hotplace pd.read_csv("hot-dog-places.csv", headerNone)
hotplace pd.DataFrame(hotplace.values.T, indexhotplace.columns, columns[year, A, B, C])
print (list(hotplace.A)[10])
pie P…
Html5 Canvas 齿轮
无意中弄出来的, 呵呵, 别笑话哈 <canvas id"canvas-dom" style"border:1px solid #ccc;" width"800" height"500">Your browser not support canvas tag.
</canvas>var canvas document.getElementById("canvas-do…
javafx 塔防游戏_JavaFX中的塔防(3)
javafx 塔防游戏在最后一部分中,您了解了如何创建Sprite,为其设置动画并赋予其Behavior。 但是动画效果不是很好,因为作为Insectoid,您应该总是在飞行的地方看。 记住:安全第一! 我们可以通过创建自定义的T…
js利用html2canvas实现dom元素转图片下载
业务场景: 需要对页面进行截图保存 技术: JS截图插件html2canvas.js 实现在用户浏览器端直接对整个或部分页面进行截屏。 如图点击下方保存图片按钮进行上方页面转换成图片保存
首先 安装html2canvas依赖
npm install --save html2canvas在所需页面引…
显性水印和不可见数字水印
显性水印和不可见数字水印
显性水印(代码见最后) 获取要绘制的画布所在元素 获取浏览器的dpr(devicePixelRatio),将画布的宽度和高度乘以dpr, 否则绘制出来的画布会变得模糊 创建Image元素开始绘制原始图片 绘制显性水印, 设置水印的样式, 水印位置设置在图片右下角
不可…
canvas相关链接。。。
一直看不懂starAngle是怎样的,看了这个网址的图片就懂了:http://www.108js.com/article/article7/70206.html?id1036
html5中canvas绘制贝塞尔曲线
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas绘制贝塞尔曲线</title></head><body><canvas id"myCanvas" width"700" height"700"></canvas><!--…
html5中的canvas线性渐变
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>canvas线性渐变</title></head><body><canvas id"myCanvas" width"700" height"500"></canvas><!--线性渐…
Android中Canvas绘图方法的实现
Android中2D图形可以使用Canvas来实现,我们可以通过重写View.onDraw()方法来实现Canvas对象。 常用方法 drawBitmap() 绘制位图 drawCircle() 绘制圆形 drawColor() 绘制填充画布颜色 drawLine() 绘制直线 drawPath() 绘制路径 drawPoint() 绘制点 draw…
用HTML5和JavaScript实现黑客帝国风格的字符雨效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!doctype html>
<html>
<head><meta charset"utf-8" /><title>黑客帝国字符雨</title> <!-- 设置网页标题 --><meta name"keywords" conte…
批处理bat绘制五彩爱心_这个女人通过绘制世界上最长的洞穴而启发了首批热门电子游戏之一...
批处理bat绘制五彩爱心重点 (Top highlight)Claire L. Evans is the author of Broad Band: The Untold Story of the Women Who Made the Internet.克莱尔埃文斯(Claire L. Evans)是《 宽带:创造互联网的女性的不知名故事》的作者。 The longest cave in the world…
canvas图像放大镜效果
效果图如下:鼠标按下并移动放大镜出现,释放或移出图片外放大镜消失 代码如下: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>#canvas…
使用Sportsvu数据创建NBA动作视频
All basketball teams have a camera system called SportVU installed in their arenas. These camera systems track players and the ball throughout a basketball game. 所有篮球队在赛场上都安装了名为SportVU的摄像头系统。 这些摄像机系统在整个篮球比赛中跟踪球员和球…
利用canvas绘制钟表
利用canvas绘制一个钟表,钟表的指针是可以根据当前时间自己动的哦!
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title></head><body><canvas id"canvas" wid…
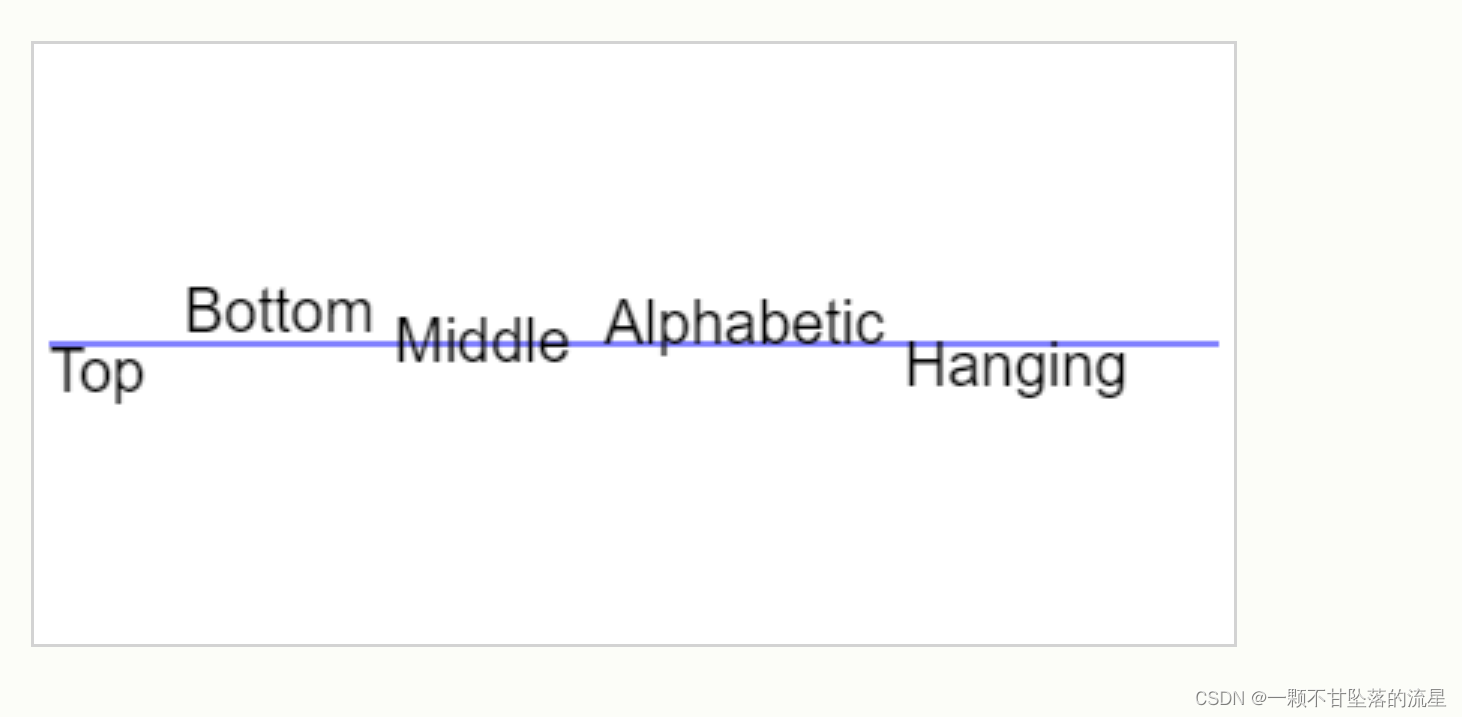
Canvas笔记05:绘制文本,可视化图表中最常用
hello,我是贝格前端工场,最近在学习canvas,分享一些canvas的一些知识点笔记,本期分享canvas绘制文本的知识,欢迎老铁们一同学习,欢迎关注,如有前端项目可以私信贝格。
Canvas绘制文本是指使用H…
DataURL与File,Blob,Canvas之间的互相转换
DataURL: 数据格式的url,src可以直接指向dataURL用来显示图片。 图片被转换成base64编码的字符串形式,并存储在URL中,冠以mime-type。 Bolb: 是一种javascript对象类型,可以存储大量二进制数据 HTML5的文件操作对象&…
Android--自定义view详解(一)
一、概述
自定义绘制的方式是重写绘制方法,其中最常用的是 onDraw() 绘制的关键是 Canvas 的使用 Canvas 的绘制类方法: drawXXX() (关键参数:Paint) Canvas 的辅助类方法:范围裁切和几何变换 可以使用不同…
项目学习——canvas标签
canvas在本次项目中是重难点,经过这次项目我对canvas也有了部分认识,学习中没有查canvas标签的名字,因此,我将他称为画布标签。
首先,canvas的宽高与其他标签不同,他的宽高是标签内属性,在我使…
小程序实现绘制图片 保存到手机
HTML
<template><view><canvas canvas-id"myCanvas" :style"{height:380px,width:wWidthpx,background:#FFFFFF}"></canvas><view class"textCenter"><button click"saveCanvas">保存图片</b…
一探究竟!为什么会出现黑边?为什么背景图会被截断?怎么才能完美的适配屏幕?...
官方文档-多分辨率适配方案:https://docs.cocos.com/creator/manual/zh/ui/multi-resolution.html1.概念解释Canvas(画布)组件随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放Widget(对齐挂件)放置…
Canvas 入门与进阶
Canvas 入门与进阶简介一、Canvas 基础使用1、canvas 元素不显示替换2、绘制矩形3、绘制路径(Path,也称为线段)4、绘制圆弧5、绘制文本6、绘制图片二、Canvas 进阶1、设置线条末端样式 lineCap2、虚线总结简介
<canvas> 是 HTML5 新…
【Canvas】绘制时钟
效果: 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>时钟</title>
<style>body {padding: 0;margin: 0;background-color: rgba(0, 0, 0, 0.1)}canvas {display: block;mar…
情人节定制:HTML5 Canvas全屏七夕爱心表白特效
❤️ 前言
“这个世界乱糟糟的而你干干净净可以悬在我心上做太阳和月亮。”,七夕节表白日,你要错过吗?如果你言辞不善,羞于开口的话,可以使用 html5 canvas 制作浪漫的七夕爱心表白动画特效,全屏的爱心和…
用HTML和CSS打造跨年烟花秀视觉盛宴
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>跨年烟花秀</title><meta name"viewport" content"widthdevi…
java awt画布_Java AWT画布
java awt画布Canvas is a GUI component that creates a rectangular box on the screen. It can be used to draw shapes or print text, it acts as a canvas. It can also be used to take user inputs. It is called so because it is like a canvas on which artists draw…
微信小程序canvas type=2d生成海报保存到相册、文字换行溢出显示...、文字删除线、分享面板
做个简单的生成二维码海报分享,我做的时候也找简单的方法看能不能实现页面直接截图那种生成图片,原生小程序不支持,不多介绍下面有全部代码有注释、参数自行替换运行看看,有问题可以咨询我,我写的已经上线
效果如图&a…
初识HTML5 canvas
HTML5 canvas
canvas 介绍
canvas是HTML5中自带的一个标签,它主要是用于图形的绘制。 canvas是一个矩形容器,你可以把它理解为一个画布,在画布中,你需要使用JavaScript进行绘图。
canvas使用准备
<canvas id"myCanvas…
Odoo|当我在Odoo用画布创建流程图
作者:沈童 | 前端开发工程师 快要七夕了,牛郎与织女的爱情故事,还在民间传播,口口相传,最近我遇到了一个需求,需要绘制一个特殊的步骤图,它采用上下两层分列式流转的形式。我在考虑使用哪种前端…
使用Canvas绘制各种图形
1、首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive …
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(上)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart语言吉祥物Dash(上) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://…
浅尝:iOS的CoreGraphics和Flutter的Canvas
iOS的CoreGraphic
基本就是创建一个自定义的UIView,然后重写drawRect方法,在此方法里使用UIGraphicsGetCurrentContext()来绘制目标图形和样式
#import <UIKit/UIKit.h>interface MyGraphicView : UIView
endimplementation MyGraphicView// Onl…
JS VUE 用 canvas 给图片加水印
最近写需求,遇到要给图片加水印的需求。 刚开始想的方案是给图片上覆盖一层水印照片,但是这样的话用户直接下载图片水印也会消失。 后来查资料发现用 canvas 就可以给图片加水印,下面是处理过程。 首先我们要确认图片的格式,我们通…
HTML5中的Canvas
创建Canvas画矩形画圆写字动画动画中常用的方法setIntervalclearRect 1.创建Canvas:
一般在页面上写入Canvas元素,使用js代码创建Canvas。
网页代码:
<body onload"draw(canvas);">
<canvas id"canvas" …
初探h5canvas标签
是h5的新标签,可以配合js画图.
<html>
<head>
<title>paintTest</title>
</head>
<script>
var p ; //全局变量,类似画笔function init(){
p document.getElementById(myCanvas).getContext(2d);//矩形
p.strokeRect(100,50,200,300);//…
解决 Canvas 中获取跨域图片数据的问题
Canvas 是前端开发中一个非常强大的工具,但它有一个限制:跨域图片。当你试图在 Canvas 中操作来自其他域的图片时,通常会遇到跨域问题。本文将介绍如何解决这个问题。
跨域问题的原因
浏览器出于安全考虑,实施了同源策略&#x…
WebGL:基础练习 / 简单学习 / demo / canvas3D
一、前置内容
canvas:理解canvas / 基础使用 / 实用demo-CSDN博客
WebGL:开始学习 / 理解 WebGL / WebGL 需要掌握哪些知识 / 应用领域 / 前端值得学WebGL吗_webgl培训-CSDN博客
二、在线运行HTML
用来运行WebGL代码,粘贴--运行ÿ…
Vue3中使用paper.js
目录 Paper.js的使用安装Paper引入Paper.js创建画布实例化Paper、Project以及Tool画圆画点和线画矩形导入图片画文字Item组曲线监听键盘事件监听鼠标事件设置动画下载成图片完整代码 Paper.js的使用 安装Paper
npm install paper引入Paper.js
import * as Paper from "p…
15. Canvas制作汽车油耗仪表盘
1. 说明
本篇文章在14. 利用Canvas组件制作时钟的基础上进行一些更改,想查看全面的代码可以点击链接查看即可。 效果展示:
2. 整体代码
import QtQuick 2.15
import QtQuick.Controls 2.15Item{id:rootimplicitWidth: 400implicitHeight: implicitWi…
Unity Canvas的三种模式
一、简介:
Canvas的Render Mode一共有三种模式:Screen Space -OverLay、Screen Space-Camera、World Space Screen Space - Overlay(屏幕空间 - 覆盖): 这是最简单的 Canvas 渲染模式。UI 元素在这个模式下将渲染在屏…
uni-app通过canvas将两张图片合成一张图片
uni-app通过canvas将两张图片合成一张图片
如果出现在开发工具工具中可以合成并查看,在真机预览时只有打开调试面板才能看到合成的图片,极大可能线上图片的地址中包含的域名,在微信呢后台没有配置,这时要检验一下微信后台配置的d…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(下)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart吉祥物Dash 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/arti…
关于ctx.addEventListener is not a function的报错问题,以及获取canvas中鼠标点击的位置坐标
关于ctx.addEventListener is not a function的报错问题
先插入一段代码,是未修改的代码,会产生ctx.addEventListener is not a function的报错。
var cvs document.getElementById("myCanvas");var ctx cvs.getContext("2d");c…
canvas五子棋制作
canvas制作五子棋
全部代码下载地址:canvas五子棋0积分免费下载 运行截图 说明 使用canvas制作五子棋,主要使用到鼠标点击事件,获取鼠标点击在canvas中的坐标,然后在将该坐标进行变化,将其变为距离点击位置最近的的…
html5在canvas中插入图片
html5在canvas中插入图片 在canvas中显示图片非常简单。可以通过修正层为图片添加印章、拉伸图片或者修改图片等,并且图片通常会成为canvas上的焦点。用HTML5 Canvas API内置的几个简单命令可以轻松地为canvas添加图片内容。 不过,图片增加了canvas操作的…
canvas实现电子签名并且实时回显
canvas实现电子签名并且实时回显 效果:
<template><div>canvas<canvasref"canvasF"mousedown"mouseDown"mousemove"mouseMove"mouseup"mouseUp"touchStart"touchStart"touchMove"touchMov…
2023 uniapp( vue3)使用canvas生成海报并保存,taro/微信小程序也适用
有段时间没写vue了,有点生疏了......
1、代码有注释,完整代码如下
<template><view class"page"><canvas class"canvas" v-if"isShow" :style"{width:${canvasWidth}px,height:${canvasHeight}px}&…
【uniapp】使用canvas组件编译到微信小程序兼容出错问题
使用uniapp编译跨平台项目会遇到不少兼容问题,这里主要讲canvas组件的,编译到微信小程序会有兼容出错问题,这里给讲一下解决方案,希望有帮助。
常见问题
draw无法绘制图形
如果使用CanvasContext绘制,以下代码&…
【小程序图片水印】微信小程序图片加水印功能 canvas绘图
看看效果 实现步骤:
1.选择图片
/* 选择背景图片 对图片的大小以及类型做一下限制 */
chooseImage(e) {uni.chooseImage({count: 1,success: (res) > {let index res.tempFilePaths[0].lastIndexOf(".");let imgUrl res.tempFilePaths[0].substr(i…
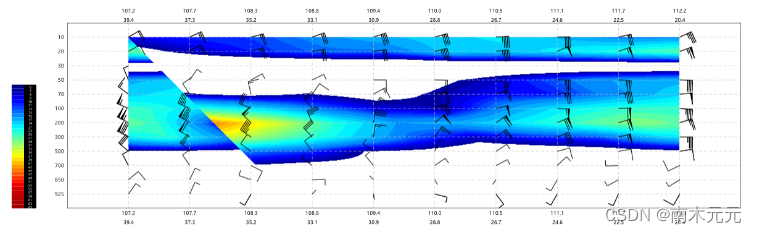
【Canvas】绘制风速热力图
前言 📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步! 🍅 个人主页:南木元元 目录
风速热力图
前期工作
数据准备
数据稀疏问题
双线性插值
绘制色…
js设置canvas的宽高(动态设置canvas的宽高)
设置canvas的宽高有两种方式: 1:在html的canvas标签中设置宽高 <body><canvas id"canvas" width"300" height"300"></canvas></body>2:在js中设置canvas的宽高注意:在js中…
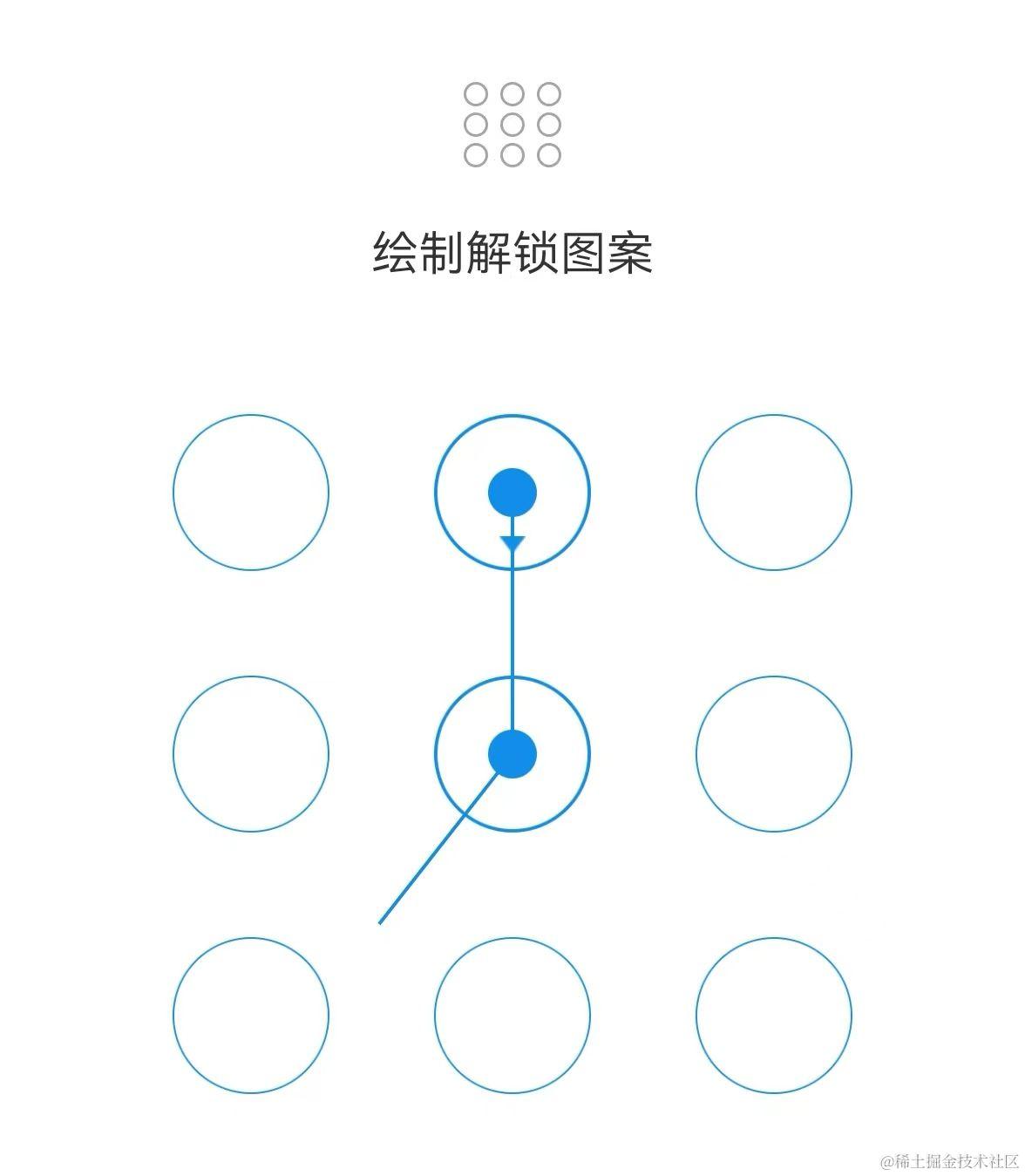
200行代码实现canvas九宫格密码锁
现在很多app,在一些隐私页面,往往都会加入二次验证,例如银行app、支付宝理财和我的页面,一般会有「九宫格密码」和指纹密码。
今天我们用canvas来写一个九宫格手势密码锁,大概就是下面这样。 思路
准备一个正方形画布…
Canvas绘制曲线
文章目录圆弧贝塞尔曲线圆弧
圆弧使用arc方法绘制,画圆的时候画的弧度是从0到2π,而想要画圆弧就调整参数只画出部分圆即可。
const canvas document.getElementById("canvas");
const ctx canvas.getContext("2d");
ctx.arc(10…
Canvas—图形画刷
createPattern可以创建一个画刷模式,进而可以设置到fillStyle里,进行画刷的填充。
函数原型:ctx.createPattern(image, type)type取值: ‘no-repeat’:不平铺‘repeat’:横方向平铺‘repeat-x’࿱…
自定义View绘制基础之Canvas
画布Canvas Canvas(画布)是一个用于绘制图形的重要类,它提供了一组绘图操作的方法,允许你在屏幕上绘制各种形状、图像和文本。下面是Canvas类的主要函数:
目录
一、绘制图形和图像
1.drawColor
2.drawCircle
3.dr…
数据可视化-canvas-svg-Echarts
数据可视化
技术栈 canvas
<canvas width"300" height"300"></canvas>当没有设置宽度和高度的时候,canvas 会初始化宽度为 300 像素和高度为 150 像素。切记不能通过样式去设置画布的宽度与高度宽高必须通过属性设置,…
【长期更新】Canvas使用技巧汇总
这里写自定义目录标题 Canvas使用技巧汇总清除并重置画布 Canvas使用技巧汇总
本文章长期汇总Canvas的使用技巧,并长期更新。
清除并重置画布
<!DOCTYPE html>
<html>
<head><meta charset"utf-8"><meta name"viewpor…
Canvas 详细教程(二)
Canvas 详细教程(二) 文章目录Canvas 详细教程(二)1:使用图片2:变形3:裁剪4:动画1:使用图片
drawImage(img,x,y)img:图片源地址x,y:图片的 x,y 位置
请确保图片装载完再执行 drawImage&#x…
react中使用react-konva实现画板框选内容
文章目录 一、前言1.1、API文档1.2、Github仓库 二、图形2.1、拖拽draggable2.2、图片Image2.3、变形Transformer 三、实现3.1、依赖3.2、源码3.2.1、KonvaContainer组件3.2.2、use-key-press文件 3.3、效果图 四、最后 一、前言
本文用到的react-konva是基于react封装的图形绘…
小程序canvas画画板签字版,touchmove时卡顿的问题(根本原因是因为vue语法中page.data导致视图层和逻辑层的频繁通讯导致)
起因
因为要做一个画画板的功能,所以使用了canvas组件,一开始好多人说小程序canvas性能特别差,也没太注意,做出来之后确实有点卡,而且每一笔touchmove时间越长越卡,最终导致页面卡到无法使用。
开始找原因
canvas优化
第一步肯定是先找一下canvas的问题,网上搜到一些…
canvas画布圈定区域、撤销和恢复、清除、完成功能的实现
需求:在一定区域内使用canvas画布圈定区域。并且可以点击撤销、恢复、清除、完成等功能实现思路。 初始化:points[] 画面上点数 allPoints[] 总点数 step-1 步数(操作次数 ) isEndedfalse 结束标记,判断是否完成…
canvas基础笔记
一、简介 Canvas是HTML5中的一个元素,它提供了一个可以使用JavaScript绘制图形的区域。它提供了一个强大的绘图API,可以用于创建各种图形,包括线条、矩形、圆形、文本等 Canvas 是 HTML5 中的一个元素,用于绘制图形、动画和图像。…
喜迎中秋国庆双节,华为云Astro Canvas之我的中秋节设计大屏
目录 前言
前提条件
作品展示
薅羊毛 前言
大屏应用华为云Astro Canvas是华为云低代码平台Astro的子服务之一,是以数据可视化为核心,以屏幕轻松编排,多屏适配可视为基础,用户可通过图形化界面轻松搭建专业水准的数据可视化大屏…
canvas绘画折线段
绘画折线段
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>canvas绘画折线段</title>
</head>
<body><canvas id"canvas11" width"600" height"600"></can…
Canvas实例——绘制时钟
最近正在学习h5的canvas元素,并看到一个很好的例子,在这里总结后分享给大家。首先canvas是h5中新增的元素,使用canvas可以在页面上绘制出任何需要的、非常漂亮的图片和图像,制作出丰富多彩的web页面。知道Canvas作用后,…
canvas实现放大镜效果
效果: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>#copycanvas {border: 1px solid #000;display: none;}#square {width: 90px;height: 90px;background-…
Android Canvas.drawBitmap 绘制bitmap
Android30 Canvas.drawBitmap方法
1)方法1
public voiddrawBitmap(NonNull Bitmap bitmap, float left, float top, Nullable Paint paint) {super.drawBitmap(bitmap, left, top, paint);
}left:左边偏移的距离 top:上边偏移的距离
2&…
微信小程序canvas画布转图片转pdf文件
关键步骤介绍
步骤一:将canvas页面保存为图片 for(var a=0;a<this.data.page_canvas.length;++a){ var t_page_img = await this.canvas_to_image(this.data.page_canvas[a]) t_img.push(t_page_img) }
this.data.page_canvas是保存的canvas界面,this.c…
从网页的canvas上保存渲染的图片
起因: 有些图片是在 canvas 上渲染的,这样就无法下载了。
直接上代码: 使用方式: 打开控制台,在控制台内输入下面的内容(注意修改 canvas 的ID),就会自动下载啦
// 从canvas保存图…
android--UI相关常用类简介
一、Canvas类android.graphics.CanvasCanvas类好比手机中的画纸,我们可以在Canvas上画图形或者图像。一般我们用android来绘画的时候,需要四个组成部分:1、位图:包含像素2、Canvas画板:包含绘画内容,写入位…
canvas宽高改变后,画布上的内容消失了
当你有个某种需求,需要改变canvas宽高时,你会发现,画布上的内容没了,这是因为canvas的大小改变后会自动清除内容的,这时候我们需要重新绘制画布。
未改变宽高前的canvas var ctx canvas.getContext(2d);ctx.beginPat…
音谱可视化:在canvas上做的手脚
波形图的衍生
在了解了web audo API的功能之后,我就开始探究可视化图形有什么可以改进的地方了,比如一开始的波形图: 正如上一篇所讲的那样,这里运用的是canvas里的巴塞尔曲线来描绘的,那么描绘巴塞尔曲线的函数参数是…
<canvas></canvas>是啥?
<canvas ref"verify" :width"width" :height"height" click"handleDraw"></canvas>
浏览器实现大画布操作
首先这个画布是超出浏览器画布的限制的最大范围的; 需求:在一个大画布上标注 画矩形;还是使用的fablicjs库;可以查看我的另一个文章 详细介绍了使用 fablicjs画矩形和多边形,这篇主要是讲述我完成大画布功能的过程&…
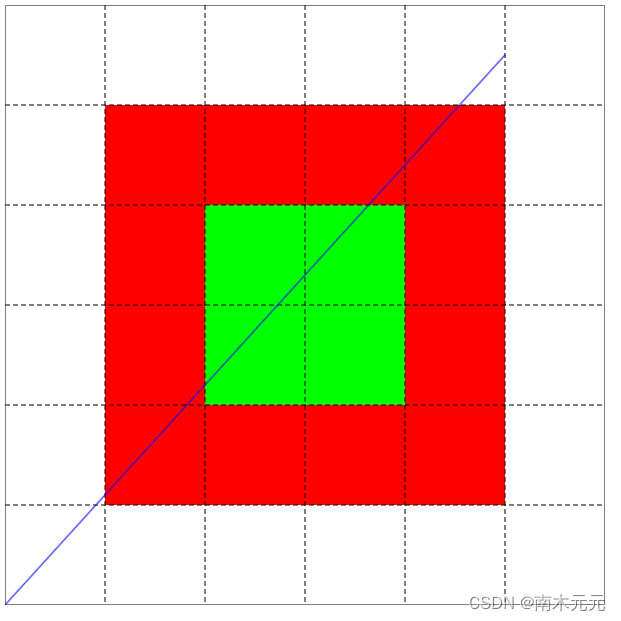
JavaScript判断点是否在三角形内部并使用Canvas可视化
相关博客:JavaScript判断点是否在多边形内部并使用Canvas可视化_ 一只博客-CSDN博客
本文核心算法参考博客:二维平面上判断点是否在三角形内 - tenos - 博客园 (cnblogs.com)
原作者参考了如下资料,使用C写了4个判断方法
判断点是否在三角…
Svg Flow Editor 原生svg流程图编辑器(三)
系列文章
Svg Flow Editor 原生svg流程图编辑器(一)
Svg Flow Editor 原生svg流程图编辑器(二)
Svg Flow Editor 原生svg流程图编辑器(三)
实现对齐辅助线 在 logicFlow 中,辅助线的实现是通…
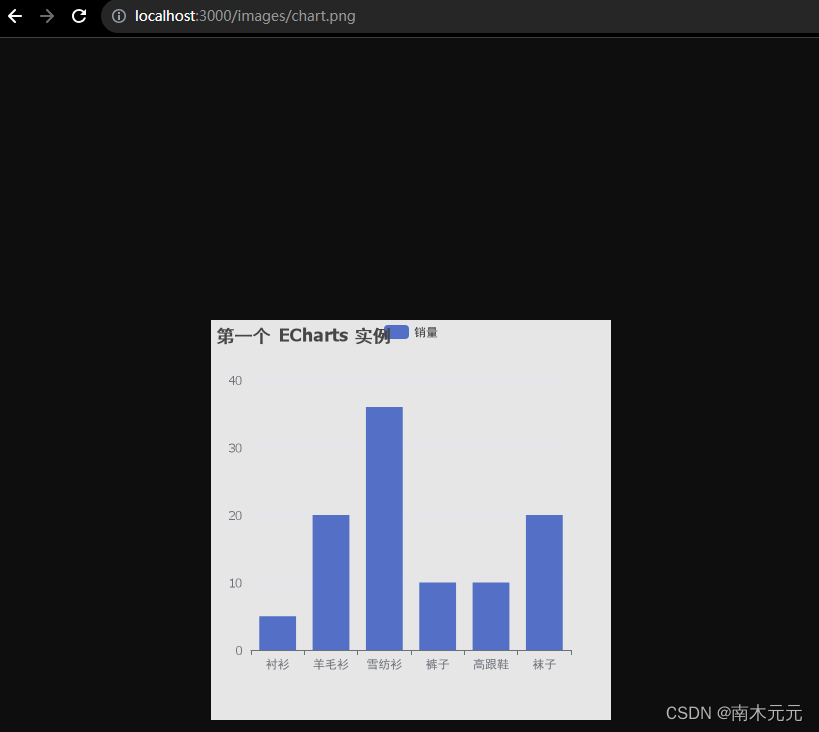
手把手教你使用Express框架在Node服务端实现图片渲染
手把手教你使用Express框架在Node服务端实现图片渲染 1.前言2.node-canvas库3.搭建node服务端环境3.1 初始化项目3.2 使用内置http模块创建服务3.3 使用Express创建服务 4.服务端渲染图片4.1 创建Express路由4.2 绘制三角形4.3 静态资源中间件4.4 写入图片文件4.5 渲染Echarts图…
Android 图片处理(Canvas/Paint/Matrix/Path/Bezier曲线)
Android 图片处理(Canvas/Paint/Matrix/Path/Bezier曲线) 本文由 Luzhuo 编写,转发请保留该信息. 原文: https://blog.csdn.net/Rozol/article/details/79683220 加载图片 将图片加载到内存显示之前, 要先根据将要显示的容器的大小来按比例压缩图片, 这样才不至于将内存撑爆.…
2023/08/10
文章目录 一、计算属性传参二、小程序、h5跳转其他平台授权三、封装popup弹窗四、实现保存海报五、下载图片和复制分享链接 一、计算属性传参
计算属性的值往往通过一个回调函数返回,但是这个回调函数是无法传递参数的,要想实现计算属性传参可以通过闭包…
数据可视化:浅谈热力图如何在前端实现
作者 个推开发工程师甄鑫当我们需要用更直观有效的形式来展现各类大数据信息时,热力图无疑是一种很好的方式。作为一种密度图,热力图一般使用具备显著颜色差异的方式来呈现数据效果,热力图中亮色一般代表事件发生频率较高或事物分布密度较大&…
canvas简易绘图(海绵宝宝篇)
最近在研究canvas,简单的用canvas绘制了一下卡通人物--海绵宝宝。
图片如下:代码如下:
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>canvas海绵宝宝</title></head><…
炫酷粒子表白,双十一脱单靠它了!
双十一光棍节又要来临了,每年这个时候都是本人最苦闷的时刻。日渐消瘦的钱包,愈发干涸的双手,虽然变强了,头却变凉了。今年一定要搞点事情! 最近听女神说想谈恋爱了,✧(≖ ◡ ≖) 嘿嘿,一定不能…
大学生的小乐趣:html画布制作贪吃蛇小游戏
源代码已存放在github上:https://github.com/WYKXLDZ/CollegeJoy/tree/master/snake
最终效果: 做贪吃蛇游戏需要Html5,部分Css美化,重要的是JavaScript的应用,因为我们主要是运用Html5的Canvas标签来打造游戏的,所以…
Canvas之画七巧板
FromCanvas教程 Canvas绘图是基于状态的,看完后,略有了解Canvas! 七巧板代码如下: <!DOCTYPE html>
<html><head lang"en"><meta charset"UTF-8"><title></title>
</head><…
理解canvas元素,绘制简单2D绘图形
一、canvas 简介
图形和动画已经日益成为浏览器中现代 Web 应用程序的必备功能,但实现起来仍然比较困难,既要兼顾美观又不能拖慢浏览器。目前已经有一套日趋完善的 APT 和工具可以用来开发此类功能。
毋庸置疑,<canvas>是 HTML5 最受欢迎的新特性。Canvas 是由 HT…
2023【建议收藏】uniapp( vue3)使用canvas生成海报并保存,taro/微信小程序也适用
有段时间没写vue了,有点生疏了......
1、代码有注释,完整代码如下
<template><view class"page"><canvas class"canvas" v-if"isShow" :style"{width:${canvasWidth}px,height:${canvasHeight}px}&…
【小程序】如何手动绘制分享用的图片
上一篇【小程序】如何实现滑动翻页中介绍了如何在小程序中实现上下滑动翻页的效果。
如果要给这个产品增加一个生成图片用于分享到朋友圈的功能,又该如何实现呢?
先来看一下最终的效果图: 首先,新建一个页面(page&am…
2023 uniapp( vue3 + TS )使用canvas生成海报并保存,taro/微信小程序也适用
有段时间没写vue了,有点生疏了......
1、代码有注释,完整代码如下
<template><view class"page"><canvas class"canvas" v-if"isShow" :style"{width:${canvasWidth}px,height:${canvasHeight}px}&…
150行代码实现一个极简的Canvas多功能画板
目录 1.前言2.多功能画板的实现2.1 画板初始化2.2 画笔2.3 橡皮擦2.4 清屏2.5 前进和后退 3.小结 1.前言
HTML5提供的Canvas标签能实现很多有趣的效果,本文就来分享一下如何使用Canvas来实现一个极简的多功能画板。先来看效果:
主要实现以下功能&…
html画布Canvas的使用
html画布Canvas的使用 canvas是html5中新增加的元素,用于图形的绘制,通过脚本 (通常是JavaScript)来完成. < canvas> 标签只是图形容器,必须使用脚本来绘制图形。 可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。…
JavaScript - canvas - 选择部分区域的图像数据
效果 示例
项目结构: 源码:
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>选择部分区域的图像数据</title><style type"text/css">div {width: 200px;height: 200px;di…
Flutter笔记:绘图示例 - 一个简单的(Canvas )时钟应用
Flutter笔记 绘图示例 - 一个简单的(Canvas )时钟应用 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_2855…
HTML学习笔记(四) Canvas
<canvas> 标签用于定义图形容器,容器本身是没有画图能力的,但我们可以使用脚本来绘制图形 1、创建画布
在 HTML 中,使用 <canvas> 标签可以创建一个矩形画布,这个画布的默认宽高为 300*150
如果要改变画布的大小&am…
Vue实现图片预览,侧边栏懒加载,不用任何插件,简单好用
实现样式 需求
实现PDF上传预览,并且不能下载 第一次实现:用vue-pdf,将上传的文件用base64传给前端展示 问题: 水印第一次加载有后面又没有了。当上传大的pdf文件后,前端获取和渲染又长又慢,甚至不能用 修…
canvas自定义绘制顺序解决遮挡问题
canvas自定义绘制顺序解决遮挡问题 1. 问题场景2. 解决思路3. 实现代码 1. 问题场景
使用canvas绘制进行要素叠加时,往往会出现不是按照先画的在下面,后画的在最上面这样的顺序进行叠加显示。原因就是由于图片大小不同导致绘制或加载的时间不一样&#…
H5+javascript 动态绘制五角星
原理
手动画五角星感觉谁都会。 这不是有手就行,简简单单。可是用代码画图应该怎样做呢? 其实也很简单在H5画布上无非就是找点,然后按一定的顺序连接这些点。那么问题来了点怎么找啊? 给你整副图,一看就明白了。 懂…
tk/tkx canvas区域放大的代码
canvas放大后,移动canvas使其在屏幕中央
通过拖拽鼠标画方框的方式放大 ### 下面是对x轴方向的代码my $canvasx xxxxx; ## canvas画布的x方向长度
my $canvas_point_x0 $canvas->canvasx(x0); ## view window的(x0,y0)点处画布上的x坐…
小程序实现canvas绘制图片和文字并保存到手机
HTML
<template><view><canvas canvas-id"myCanvas" :style"{height:380px,width:wWidthpx,background:#FFFFFF}"></canvas><view class"textCenter"><button click"saveCanvas">保存图片</b…
html5 canvas 标签
定义和用法
1.<canvas>只是图形容器 ,可定义图形,比如图表和其他图像,须使用脚本来绘制图形。
2.<canvas> 标记和 SVG 以及 VML 之间的差异
<canvas> 标记和 SVG 以及 VML 之间的一个重要的不同是,<canva…
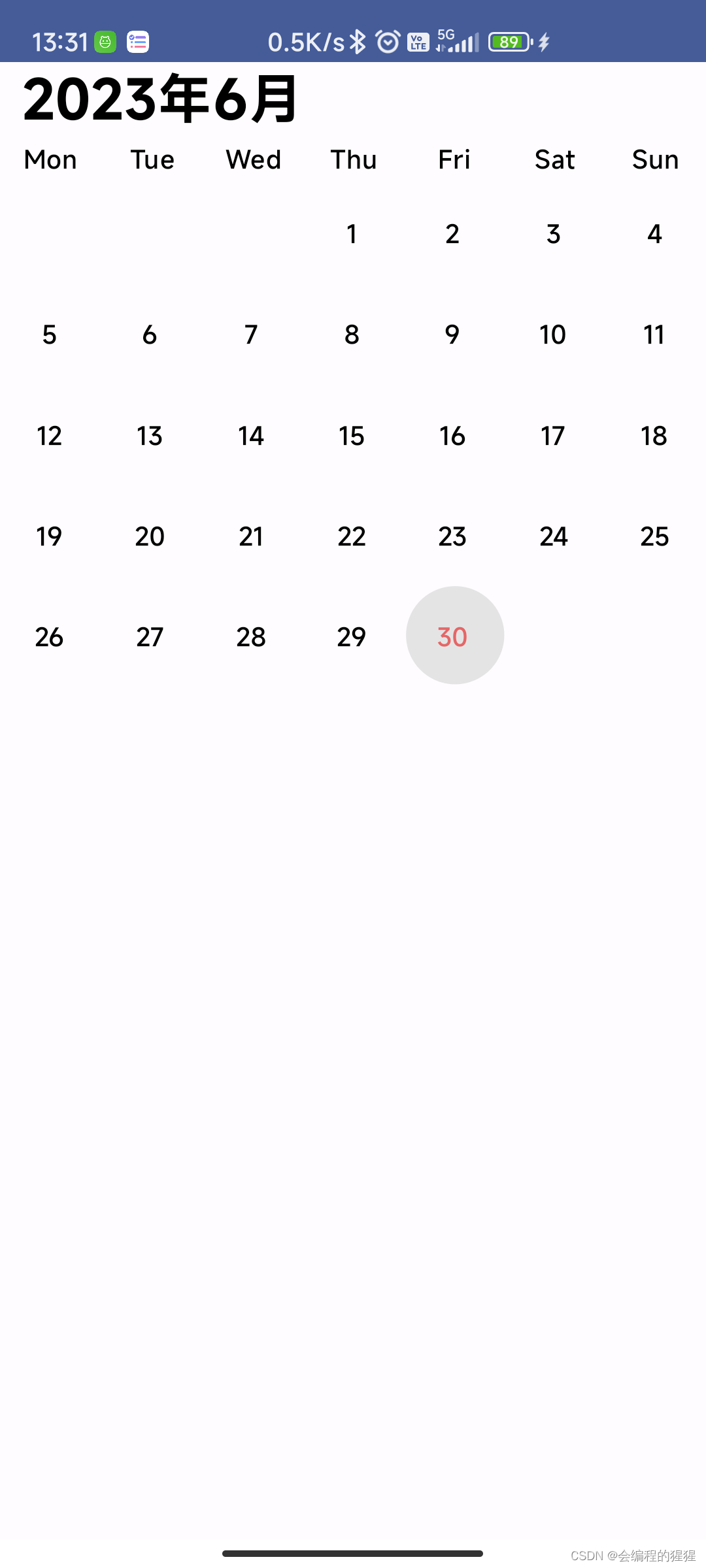
47. Compose自定义绘制日历-1
有个日历的需求, 自己实现一下简单的 生成数据
private fun initData() {val listOfCalendar mutableListOf<CalendarData>()val calendar Calendar.getInstance()val todayYear calendar.get(Calendar.YEAR)val todayMonth calendar.get(Calendar.MONTH)val today…
如何用 Processing 修一张美艳的自拍照?| 可视化与生成设计专栏
Processing是一种开源编程语言,专门为电子艺术和视觉交互设计而创建,其目的是通过可视化的方式辅助编程教学,并在此基础之上表达数字创意。半色调图像(Halftone Image)指的是通过有规律的圆点表现画面的特殊效果。这些…
用 Processing 绘制 「太极图」| 数字艺术专栏
今天代码哥,要跟大家从传统文化 “太极” 聊起 ……太极是阐明宇宙从无极而太极,以至万物化生的过程。太极即为天地未开、混沌未分阴阳之前的状态。易经系辞:“是故易有太极,是生两仪”。两仪即为太极的阴、阳二仪。本人十分赞同和…
提高 HTML5 画布性能
http://www.html5rocks.com/zh/tutorials/canvas/performance/#toc-intro 简介 HTML5 画布最初来自 Apple 的一项实验,是网络上最广泛支持的 2D 直接模式图形标准。现在,许多开发人员都依靠 HTML5 画布开发各种多媒体项目、视觉效果和游戏。但是…
html canvas 烟花 特效代码
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head><title> 真实烟花</title><style>body {padding: 0;}canvas {display: block;}</style>
</head><body>…
Canvas--文字
文章目录文字的绘制文字的对齐水平对齐垂直居中获取文本宽度文字的绘制
在Canvas中绘制文字,可以使用strokeText或fillText方法。从名字上可以看出,一个是用填充方法而另一个则是用描边方法。
const myCanvas document.getElementById(myCanvas);
con…
Canvas—描边与填充
文章目录描边strokestrokeStylestrokeRect填充fillfillRectfillStyle描边
stroke
Canvas中常用的stroke方法就是描边方法,它用以描绘轮廓。
const myCanvas document.getElementById(myCanvas);
const ctx myCanvas.getContext(2d);
ctx.moveTo(0, 0);
ctx.lin…
Canvas—直线、矩形和圆
文章目录直线矩形圆直线
const myCanvas document.getElementById(myCanvas);
const ctx myCanvas.getContext(2d);
ctx.moveTo(0, 0);
ctx.lineTo(100, 100);
ctx.stroke();moveTo是移动,可以理解为移动画笔。lineTo则是从当前位置往指定位置画一条直线。以上代…
在js中,使用canvas绘制渐变色线条
效果 代码
注:看注释 var colors [#6bfae1 ,#63b9e9 ,red ,yellow ,blue, green];var ctx canvas.getContext(2d);ctx.moveTo(50, 300);ctx.lineTo(700, 300);ctx.lineTo(750, 200);ctx.lineTo(780, 150);// ...若干个坐标var line ctx.createLinearGradient(5…
Canvas的宽与高
Canvas的默认宽高为宽300px,高150px。 (因为边框的原因,宽高都多了2)
先画一条简单的线:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name…
Android文本保存成PDF格式
支持Android文本保存成PDF格式,Canvas画图保存JPG格式导出PDF格式,使用itextpdf-5.5.1.jar包
项目地址:http://download.csdn.net/download/weixin_40391500/10149234
1.保存JPG格式导出PDF格式
//创建pdf文档对象Document document new …
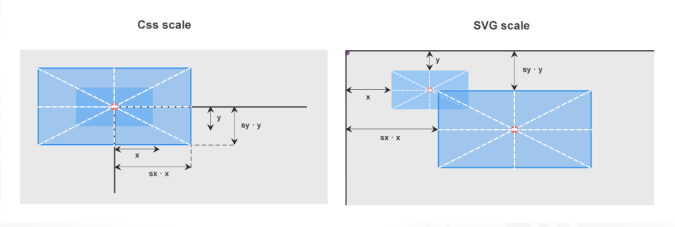
从SVG到Canvas:选择最适合你的Web图形技术
SVG 和 Canvas 都是可以在 Web 浏览器中绘制图形的技术。 众所周知, icon 通常使用 svg(如 iconfont),而交互式游戏采用 Canvas。二者具体的区别是什么?该如何选择? 声明式还是命令式?绘制的图形…
canvas操作像素的处理,图片操作例子,黑白蒙版等
经常拍照的同学会使用图片处理软件,给自己的照片加上各种效果。图片处理软件也是软件,同样也是由代码写的,那么如何实现图片处理呢,这章我们就探讨一下这个问题。
canvas中像素处理涉及到3个方法,我们先来看一下API吧…
圣诞节酷炫特效合集【含十几个HTML+CSS前端特效+34个桌面酷炫圣诞程序】
写在前面 ❤️源码获取:订阅后见文末 ❤️内容介绍:包含HTML+CSS等十几个圣诞特效;以及三十四个桌面酷炫圣诞树合集 ❤️订阅后所得如下: ❤️HTML圣诞+桌面圣诞程序效果如下: 下方展示代码仅举例其中几个 所有效果源码及文件订阅后找博主获取即可
🎄css3圣诞雪人动…
前端canvas项目实战——简历制作网站(三)——右侧属性栏(线条宽度样式)
目录 前言一、效果展示二、实现步骤1. 实现线条宽度(strokeWidth)的属性模块2. 实线线条样式(strokeDashArray)的属性模块3. 意料之外的“联动” 三、Show u the code后记 前言
上一篇博文中,我们初步实现了右侧属性栏…
用HTML5 Canvas创造视觉盛宴——动态彩色线条效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- 声明文档类型为XHTML 1.0 Transitional -…
前端canvas项目实战——简历制作网站(六):加粗、斜体、下划线、删除线(上)
目录 前言一、效果展示二、实现步骤1. 视图部分:实现用于切换字体属性的按钮2. 逻辑部分:点击按钮之后要做什么?3. 根据Textbox的属性实时更新按钮的状态 三、Show u the code后记 前言
上一篇博文中,我们实现了对文字的字体、字…
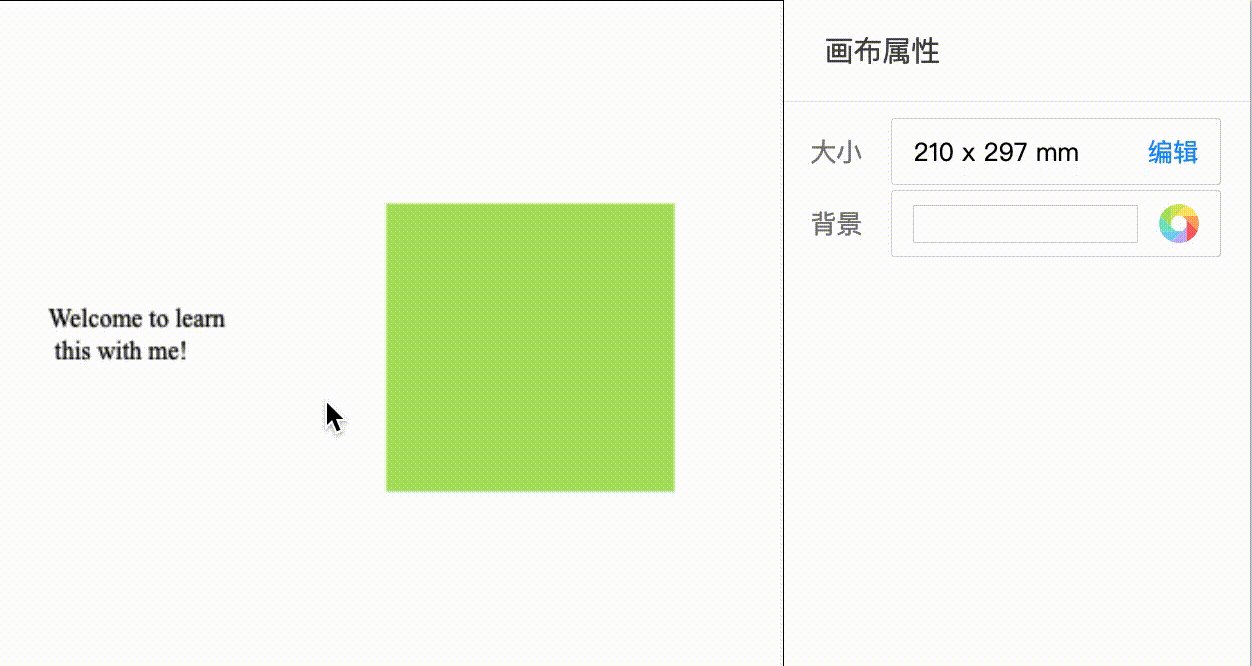
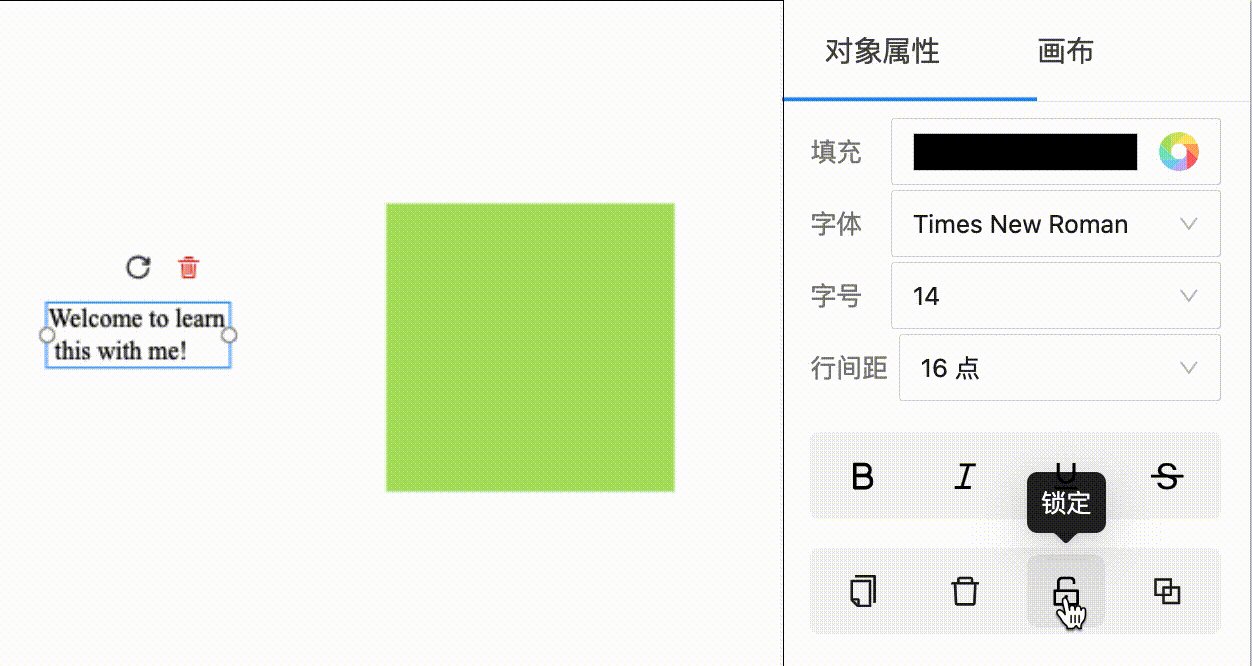
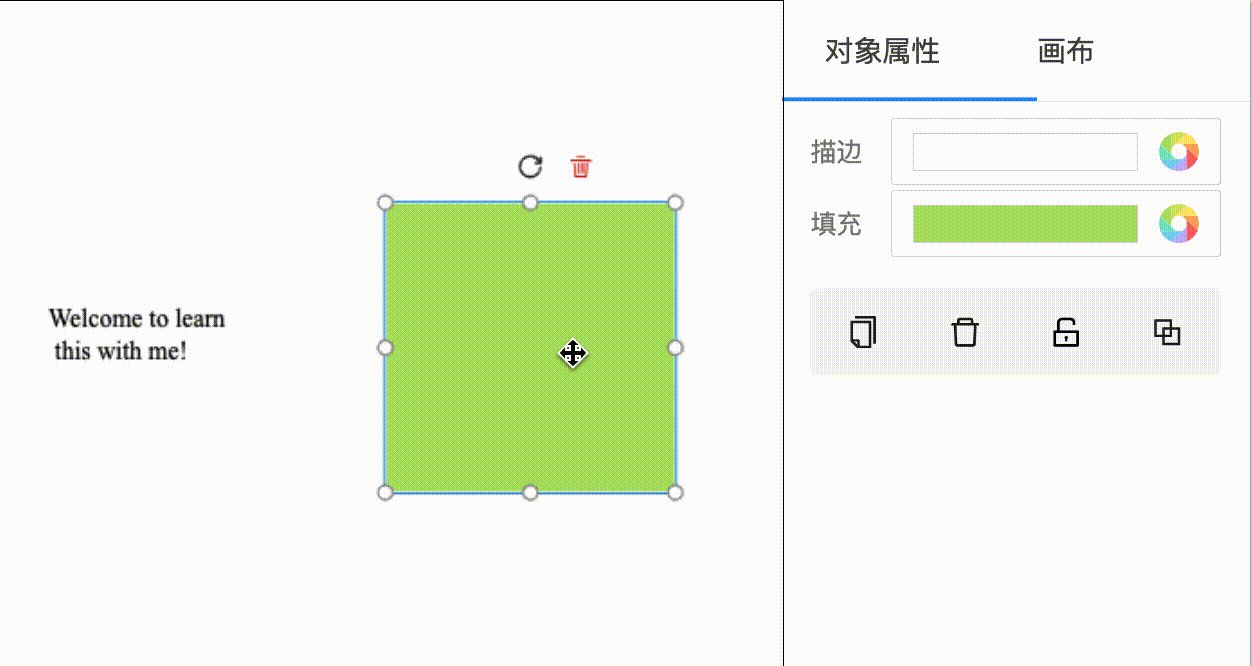
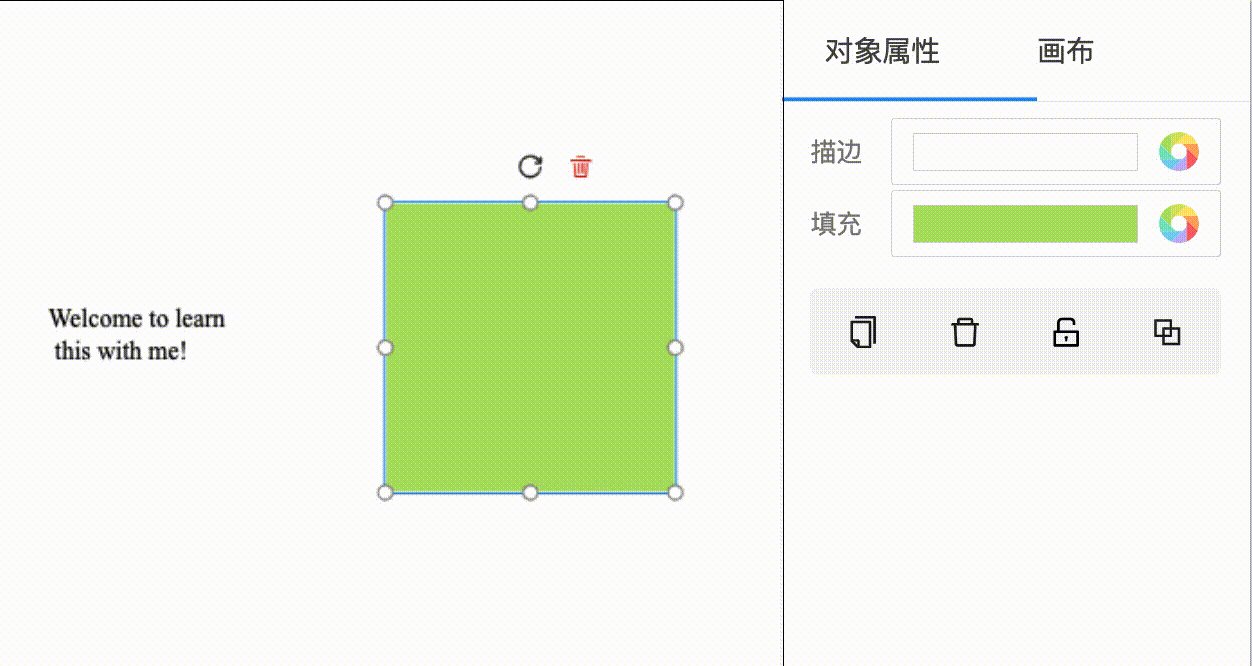
前端canvas项目实战——在线图文编辑器(八):复制、删除、锁定、层叠顺序
目录 前言一、效果展示二、实现步骤1. 复制2. 删除3. 锁定4. 层叠顺序 三、实现过程中发现的bug1. clone方法不复制自定义属性2. 复制「锁定」状态的对象,得到的新对象也是「锁定」状态 四、Show u the code后记 前言
上一篇博文中,我们细致的讲解了实现…
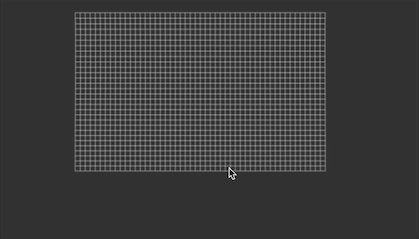
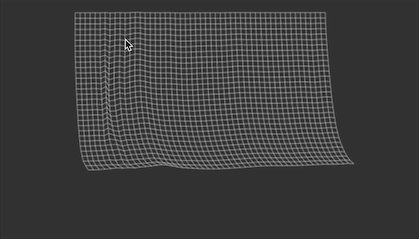
使用Canvas实现手撕渔网袜特效(*^▽^*)
想要代码敲的好,高数算法不能少
html部分
<canvas id"c"></canvas>
css部分
* {margin: 0;overflow: hidden;user-select: none;}body {background: #333;}canvas {background: #333;width: 1000px;height: 365px;margin: 0 auto;display…
python Tkinter的image不能显示的问题
Tkinter是python自带的一个图形库,可以提供一些简单的图形功能 最近使用Tkinter的Canvas绘图的时候出现图像不能正常显示的问题
(快速解决方法:个人意见是将mainloop和photoimage对象放在同一作用域下,下面是测试实例)…
6.canvas绘制基本图形——椭圆
ellipse
ellipse是一个用来绘制椭圆的api,它拥有8个参数 参数一:椭圆圆心的 x 轴坐标。 参数二:椭圆圆心的 y 轴坐标。 参数三:椭圆长轴的半径。 参数四:椭圆短轴的半径。 参数五:椭圆的顺时针旋转角度&am…